Table of Contents
Toggle시작하며
이미지 파일은 웹페이지나 블로그 운영에서 용량 최적화가 매우 중요합니다.
포토샵에서 색상 변경, 밝기 변경, 각종 효과, 각종 레이어 다층 생성 등을 진행하는 동시에 사진의 해상도가 높으면 이미지 파일의 크기가 클 수 밖에 없습니다.그리고 고해상도 PNG 파일은 용량이 크기 때문에 로딩 속도와 저장 공간 측면에서 비효율적일 수 있습니다.
본 글에서는 원본 PNG 이미지를 다양한 방식으로 압축하여 용량을 비교하고, 가장 효율적인 압축 방법을 찾는 과정을 소개합니다. 또한, Photoshop에서 WebP 파일로 저장할 수 있도록 플러그인을 설치하는 방법도 함께 설명합니다.
이미지 파일을 Photoshop에서 압축 저장하기
원본 PNG 파일의 크기는 약 2.33MB였습니다. Photoshop에서 이미지 크기를 줄여서 저장하니 용량이 약 367KB로 축소되었습니다.
👉 약 6.35배 압축됨.
Photoshop 기본 기능으로 WebP 형식으로 저장하자 용량이 82.9KB로 더욱 줄었습니다.
👉 PNG(367KB) 대비 4.43배, 원본(2.33MB) 대비 28배 압축됨.
Photoshop에 파일 1개만 추가하여 WebPShop 플러그인 형식으로 저장하자 같안 webp 확장자지만 용량이 28.1KB로 더욱 줄었습니다.
👉 PNG(367KB) 대비 15.89배, 원본(2.33MB) 대비 101배 압축됨.
모든 과정 쉽게 따라 해보기
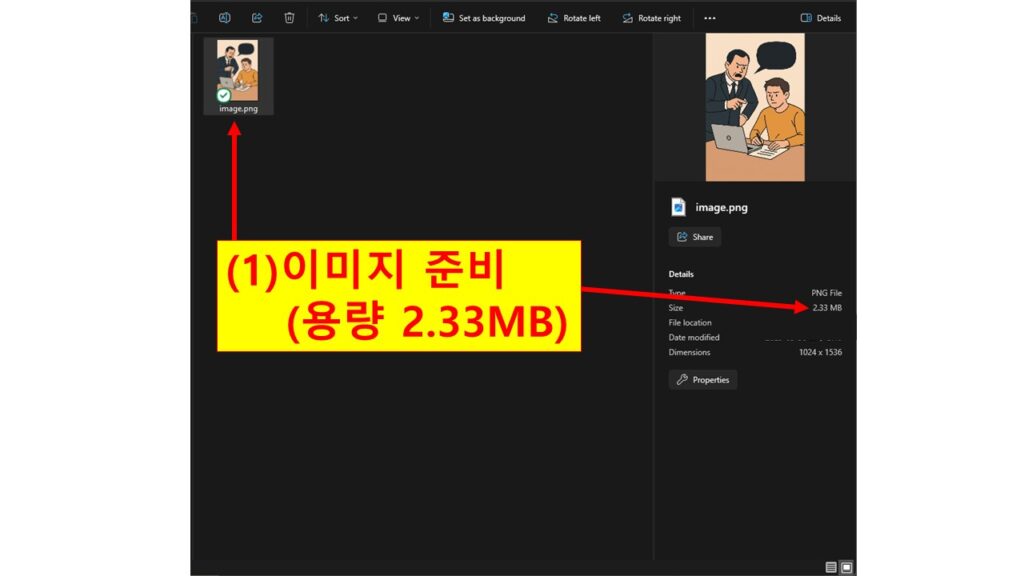
PNG 원본 파일을 준비합니다. 이미지의 용량은 2.33MB로 확인됩니다.

포토샵 프로그램을 아래와 같이 실행합니다.

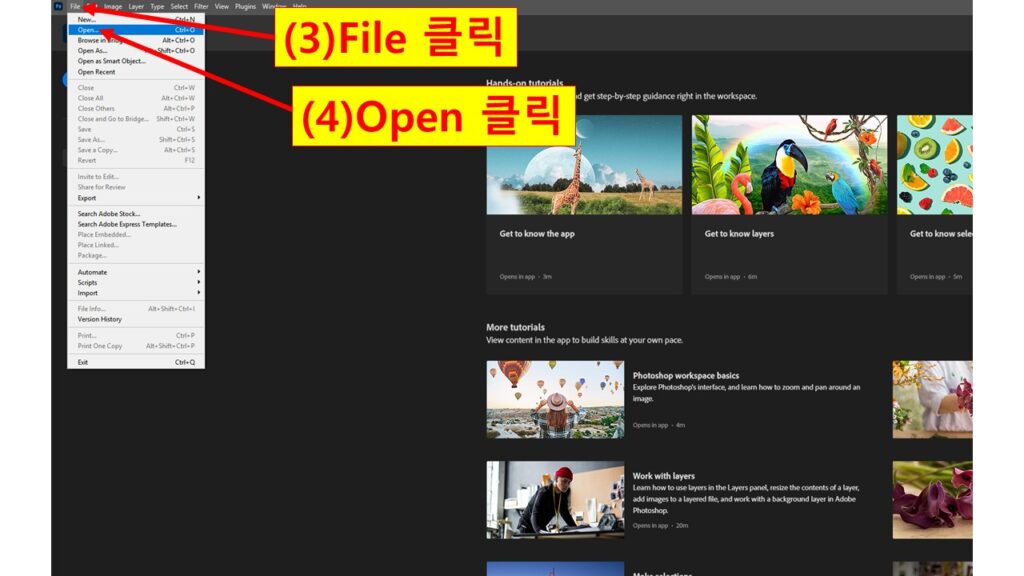
화면 상단의 메뉴에서 [File] – [Open]을 클릭하여 이미지를 불러옵니다.

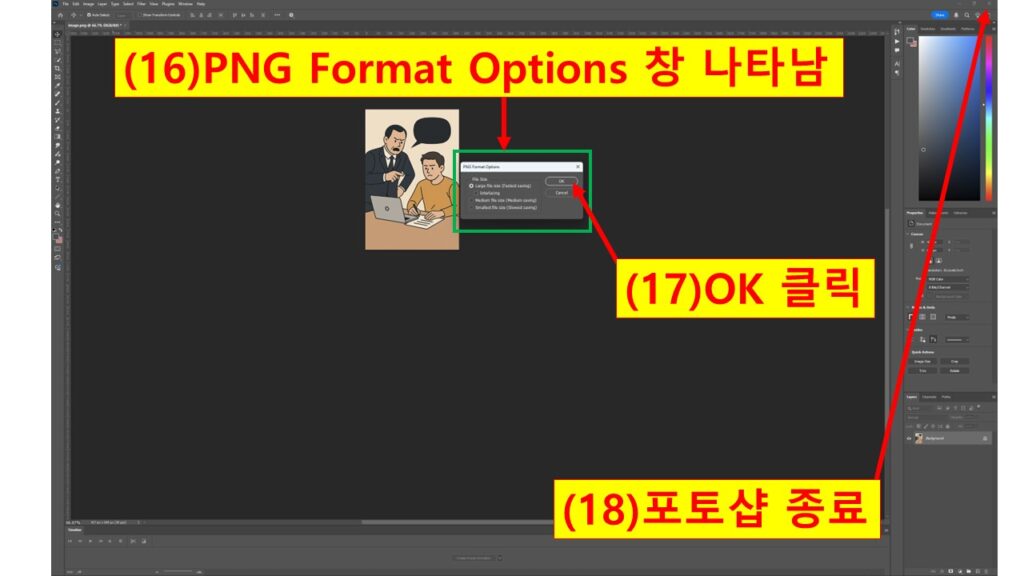
아래와 같이 PNG 이미지를 포토샵에 성공적으로 불러온 후 작업 준비 상태를 확인합니다.

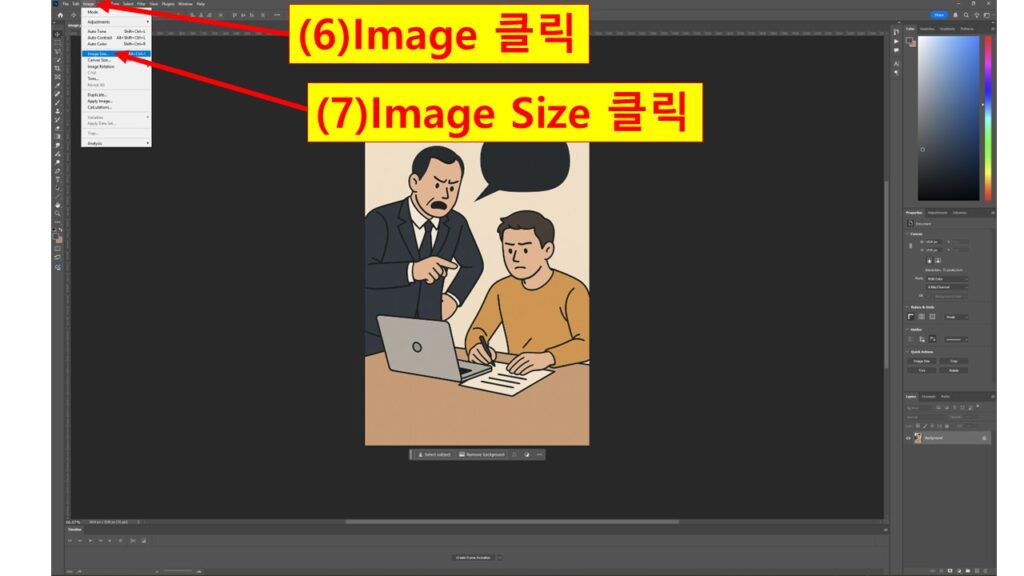
이미지 용량을 축소하는 가장 대표적인 방법 중의 하나인 이미지 해상도 낮추는 방법을 진행해 보겠습니다. 이미지 해상도 조정을 위해 상단의 메뉴에서 [Image] – [Image Size]를 클릭합니다.

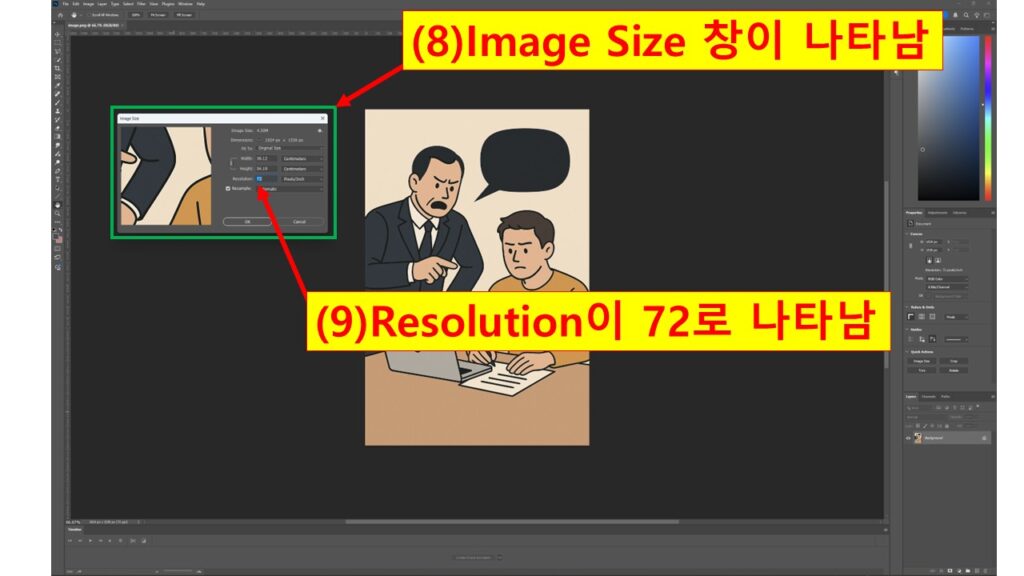
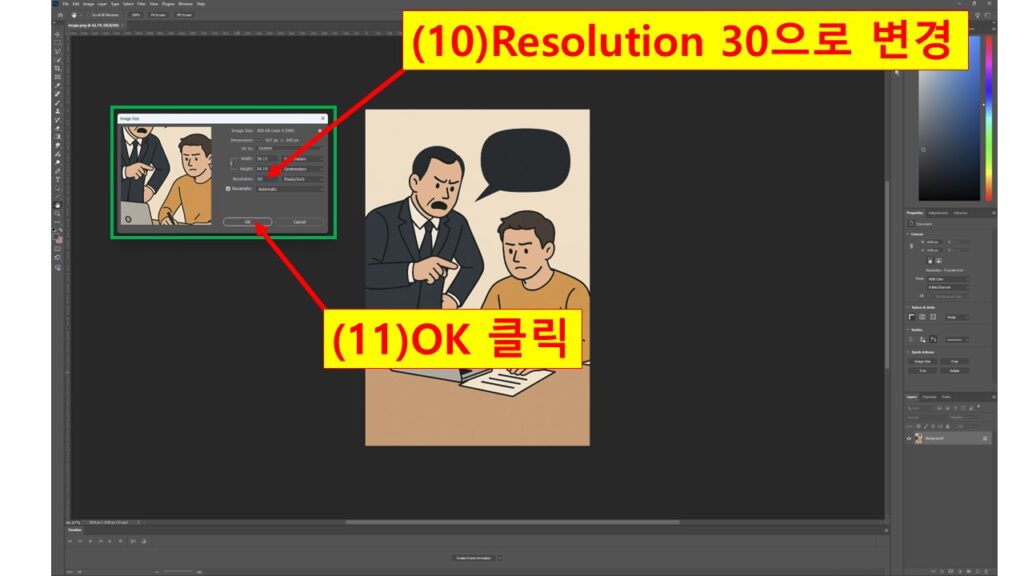
이후 아래와 같이 Image Size 창이 나타나는 것을 확인할 수 있습니다. 나타나는 창에서 Resolution 항목이 72로 나타나는 것이 확인 됩니다.

Reolution 항목의 숫자인 해상도를 30으로(=30dpi) 입력 후 OK 버튼을 클릭합니다.

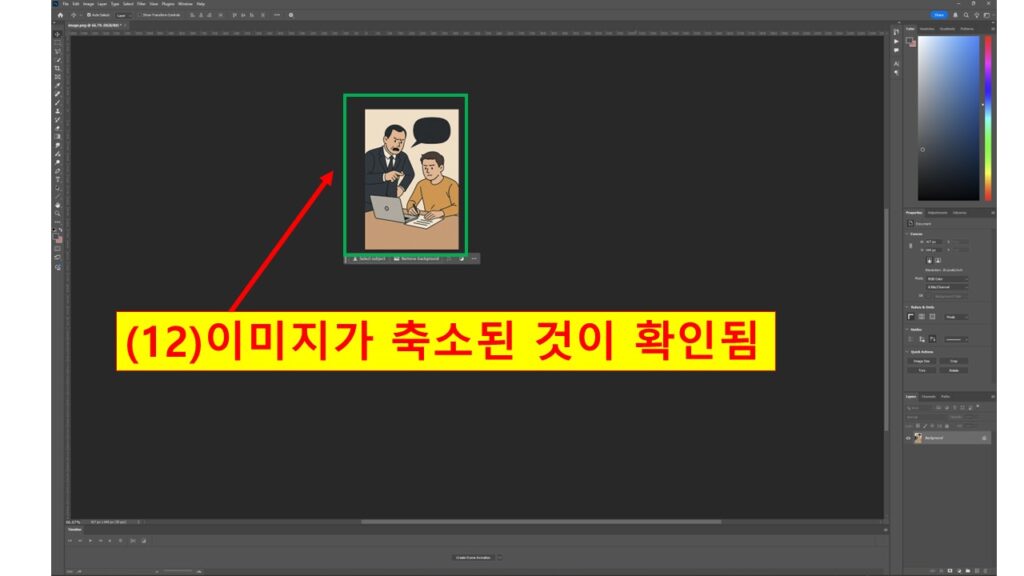
아래와 같이 해상도 조정 후 이미지가 축소된 모습이 확인됩니다.

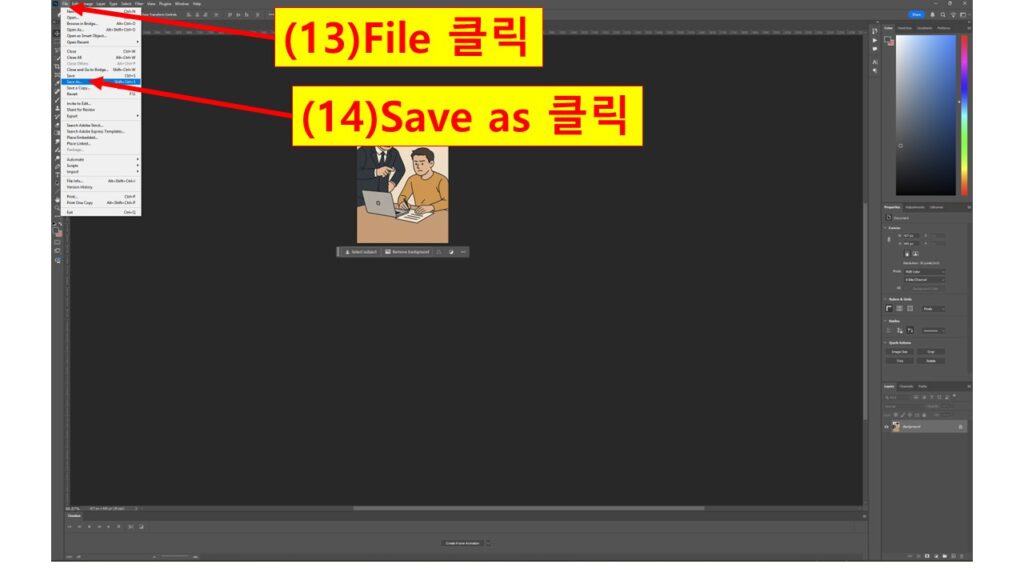
편집된 이미지를 저장하기 위해 상단의 메뉴에서 [File] – [Save As]를 클릭합니다.

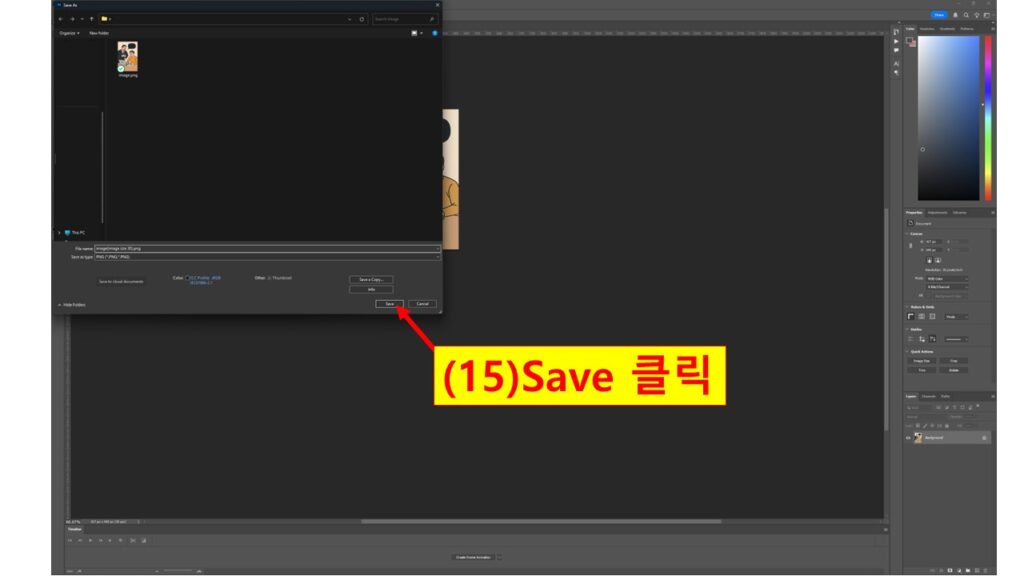
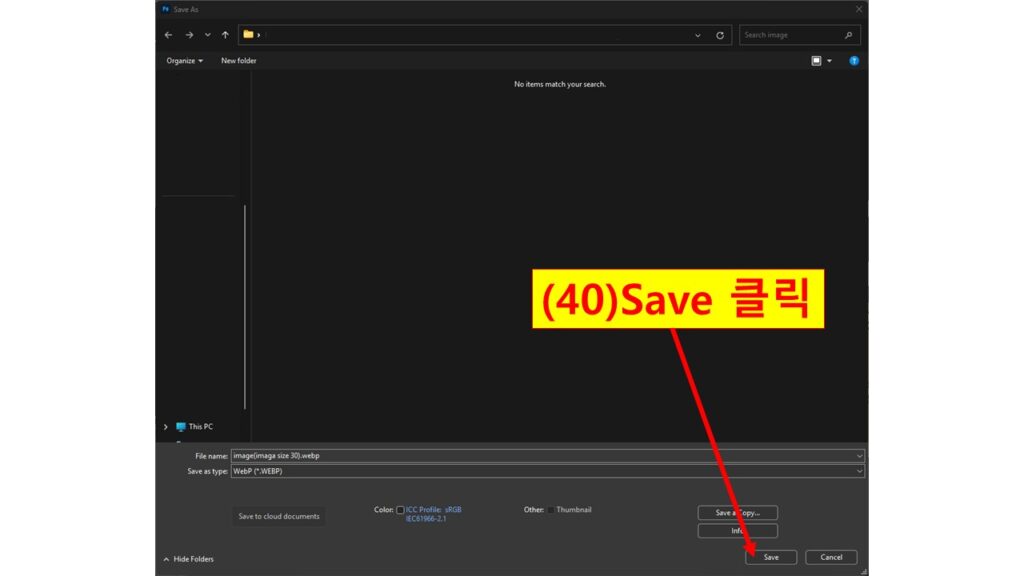
저장 창에서 저장할 위치를 선택하고 Save 버튼을 클릭합니다.

이후 PNG Format Option 창이 나타나는 것이 확인됩니다. 여기서 아무런 설정을 건드리지 않고 OK 버튼을 클릭합니다.
이후 우측 상단의 X 버튼을 클릭하여 “포토샵을 종료” 합니다.

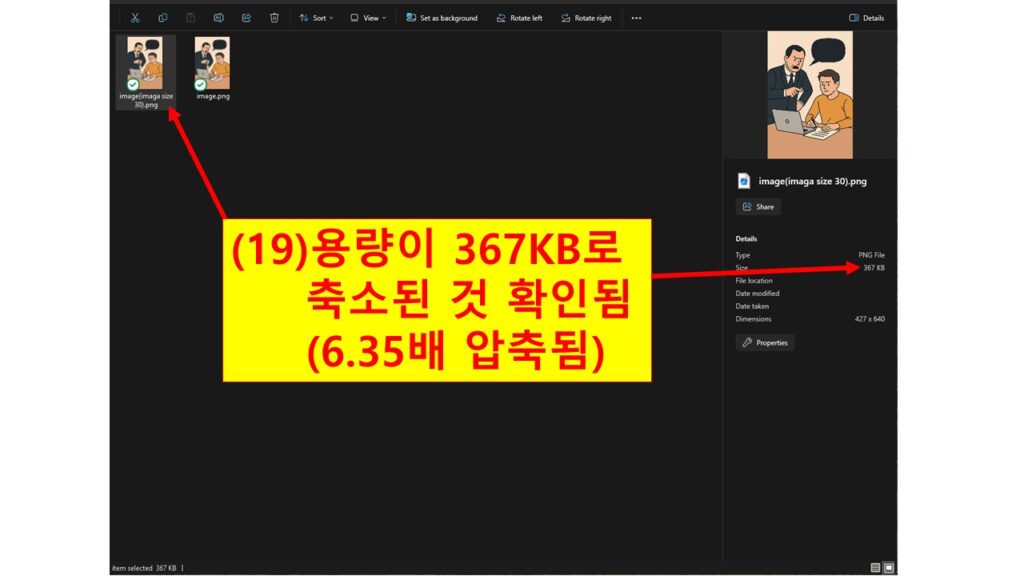
이미지를 확인 해보면 파일 크기가 367KB까지 축소된 것이 확인됩니다. 최초에 2.33MB였던 이미지가 Image Size의 Resolution을 72에서 30으로 변경하여 파일 크기가 6.35배 축소된 것이 확인됩니다.
이제는 이미지 품질은 거의 동일하게 유지하면서 이미지 용량을 더 극대화로 축소 시킬 수 있는 방법을 수행해 보겠습니다. webp 확장자로 변경하는 방법인데, 2가지 방법이 있습니다.
계속해서 설명 드리겠습니다.

포토샵에서는 기본적으로 webp 확장자 저장을 지원합니다. 그런데, 더 용량을 축소 시킬 수 있는 방법이 존재합니다.그래서 포토샵 기본제공 webp와 플러그인 webp(=WebPshop) 두 가지를 진행해 볼 예정입니다.
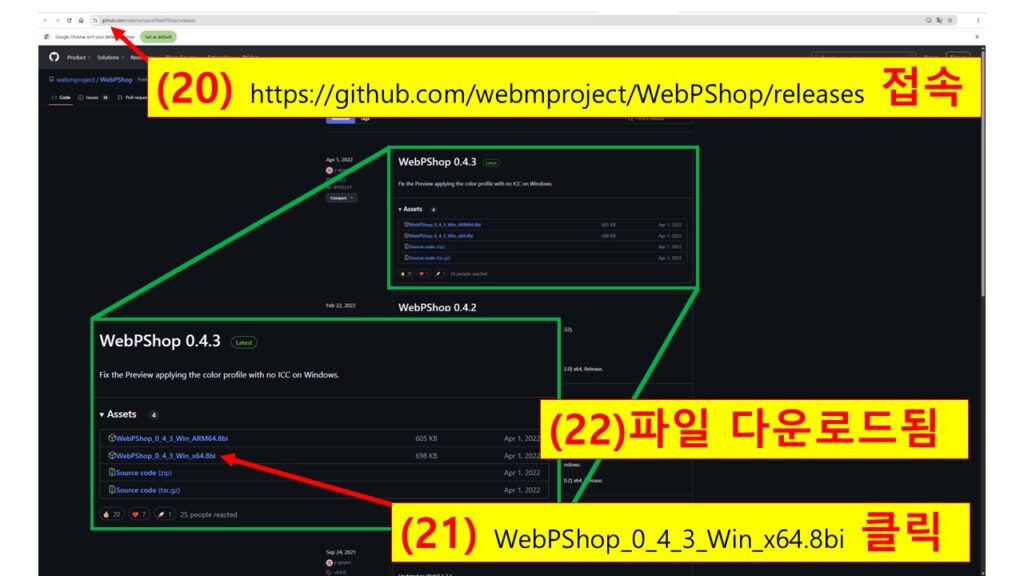
우선적으로 WebPShop 플러그인을 다운로드하는 방법을 소개합니다.

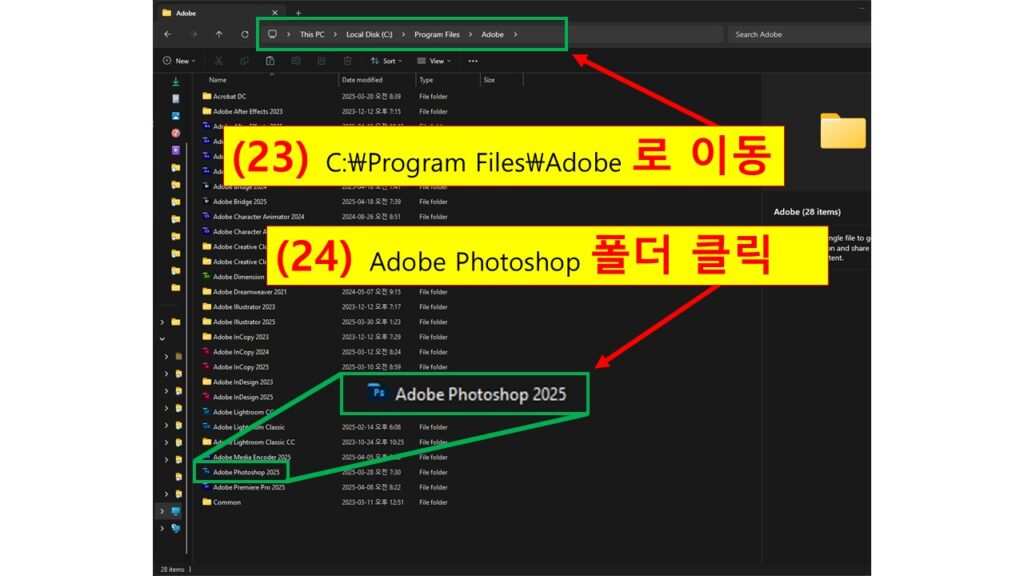
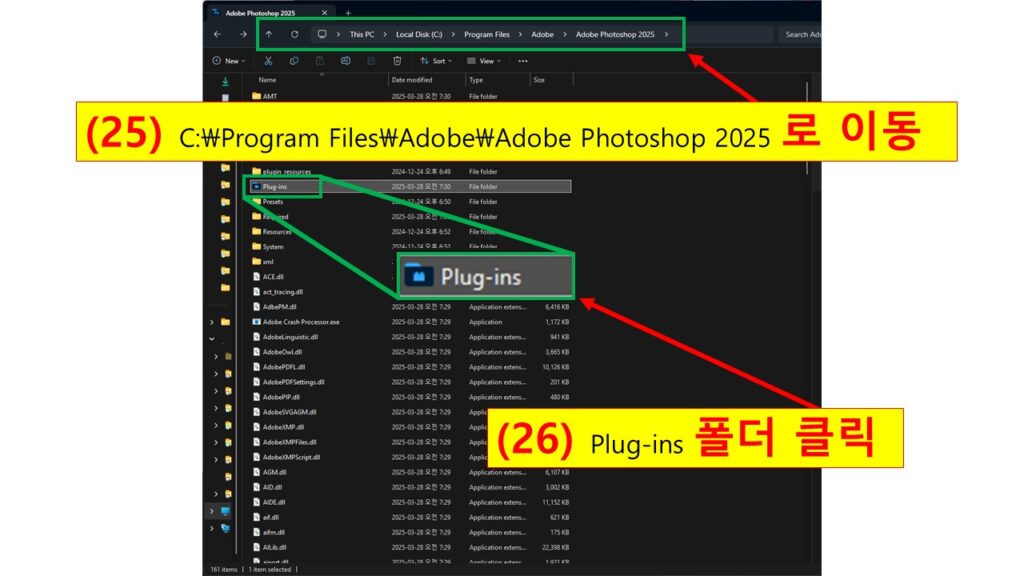
C:\Program Files\Adobe 로 이동합니다.
이곳에서는 폴더 아이콘의 모양이 일반 폴더와 다르게 생겼기에 착각하실 수도 있기 때문에 일일이 캡쳐하여 설명드리게 되었습니다.
아래와 같이 Adobe Photoshop 2025를 클릭합니다. 포토샵은 매년 업데이트 되기 때문에 향후 업데이트 하시기 되면 2026, 2027 로 변경될 것이니 이 부분도 참고 바랍니다.

C:\Program Files\Adobe\Adobe Photoshop 2025 폴더로 이동하신 후에 Plug-ins 폴더를 아래와 같이 더블 클릭하여 이동합니다.

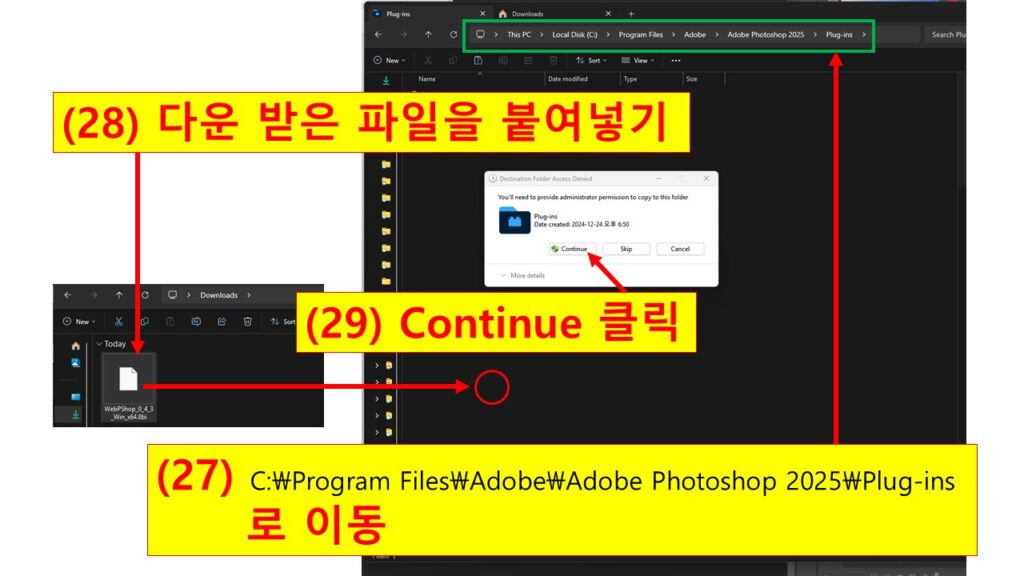
이제는 다운로드 했던 WebPShop 파일을 복사하여 Plug-ins 폴더에 붙여넣기 합니다. 창이 나타나면 Continue를 클릭하면 붙여넣기가 됩니다.

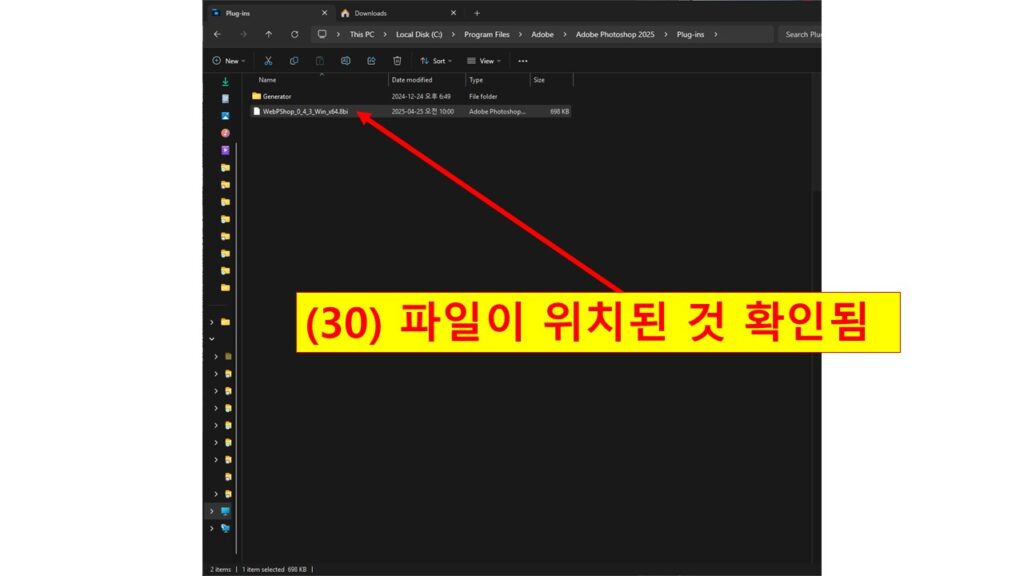
아래와 같이 플러그인이 파일이 해당 폴더에 붙여넣기 된 것이 확인됩니다.

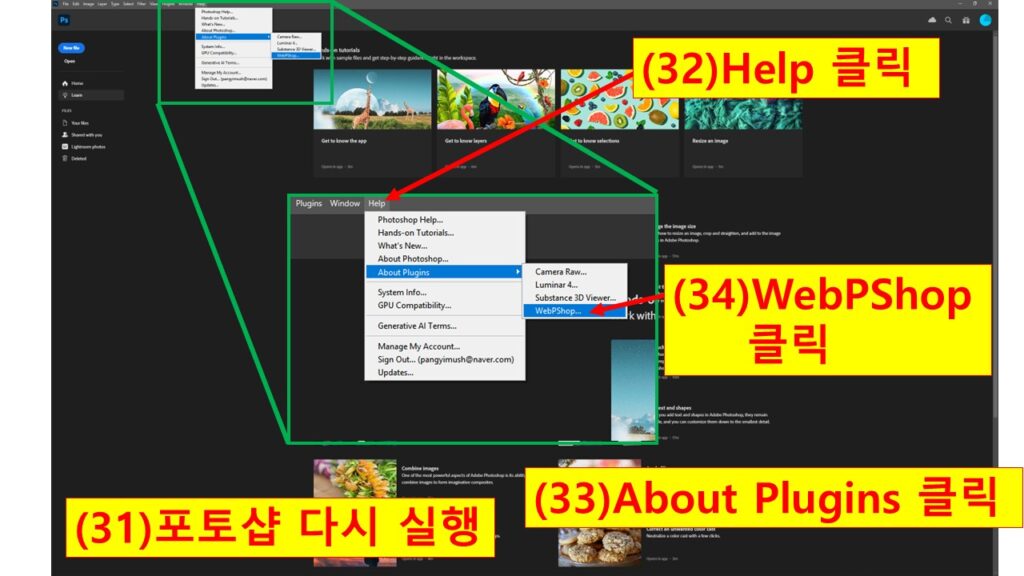
이번에는 포토샵 프로그램을 실행합니다.
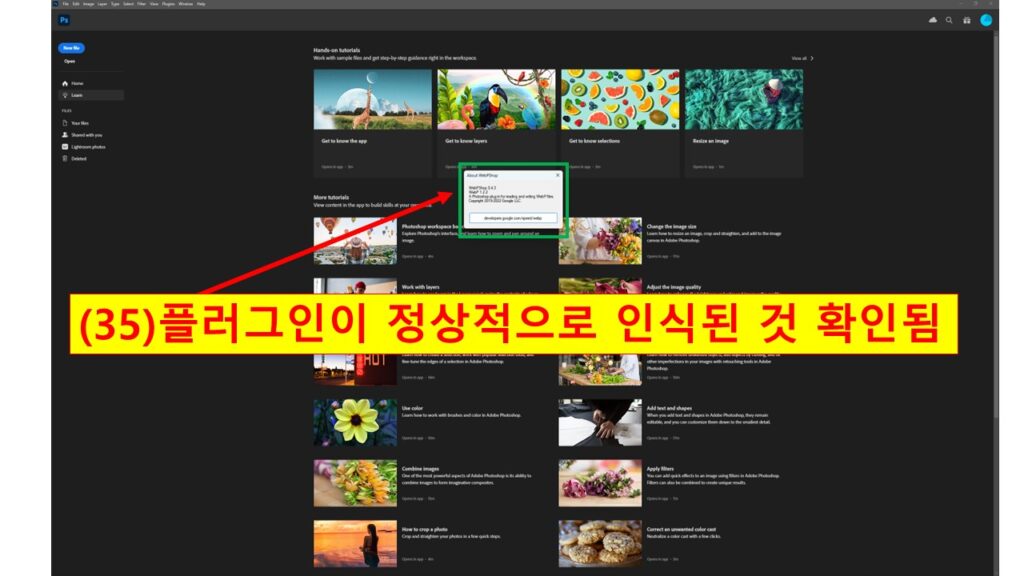
그리고 WebPShop 플러그인이 제대로 인식되었는지 확인을 해보겠습니다.
상단의 메뉴에서 [Help] – [About Plugins] – [WebPShop]를 클릭합니다.
[WebPShop]이란 항목이 보이지 않는 경우 종전에 붙여넣기 했던 플러그인 파일을 포토샵에서 인식하지 않은 것입니다. 경로를 문제 없이 진행하였는데도 인식하지 못하는 경우 컴퓨터 재부팅 하는 것 추천 드립니다.

이후 플러그인 관련 창이 나타나는 것이 확인됩니다. 이것은 WebPShop 플러그인이 정상적으로 등록되고 활성화된 상태를 나타내는 것입니다.

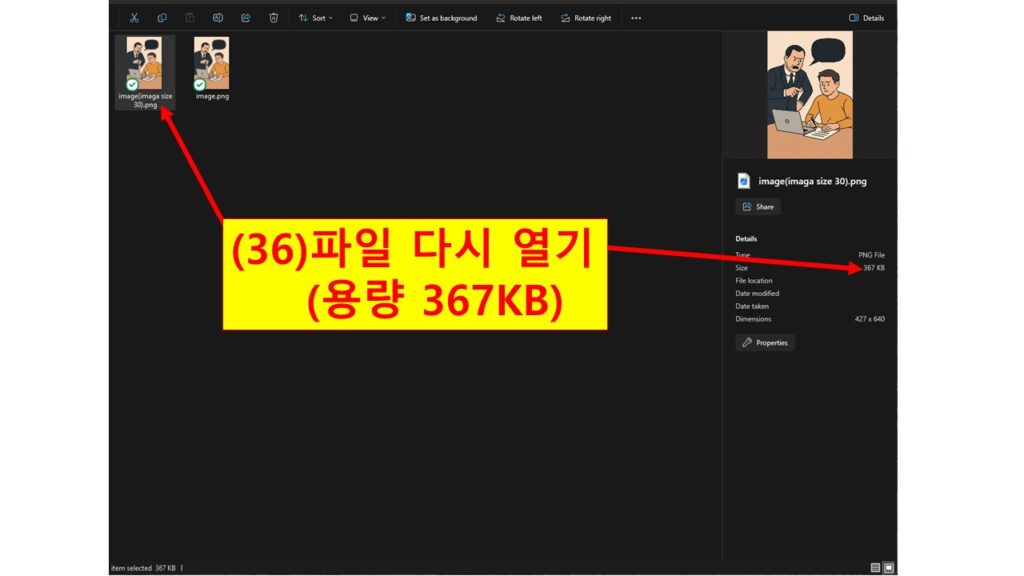
종전에 해상도를 낮춘 367KB PNG 파일을 다시 포토샵에서 불러옵니다.

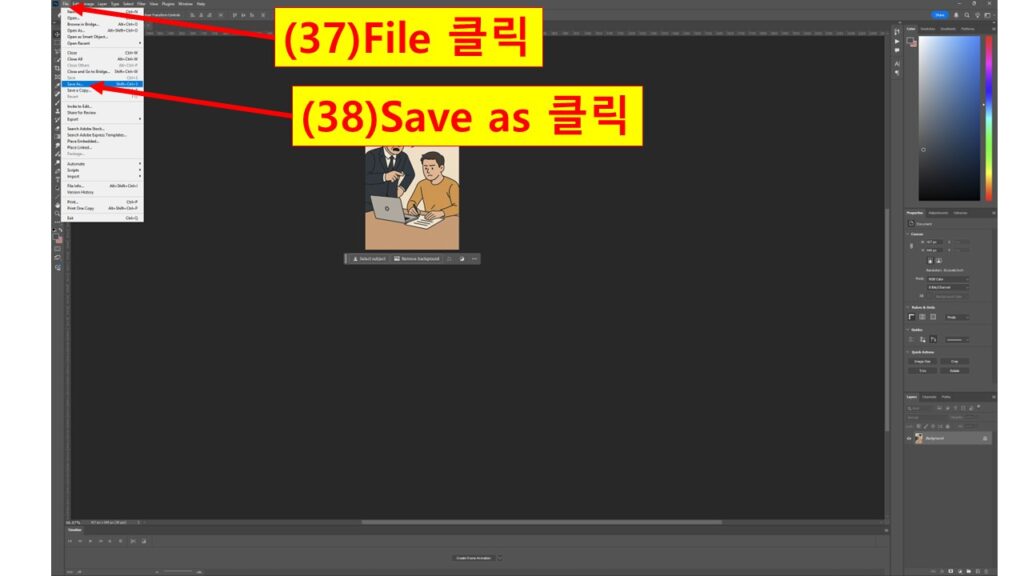
이번에는 포토샵에서 기본으로 제공되는 webp 확장자로 저장을 하기 위하여 상단의 메뉴에서 [File] – [Save As]를 클릭합니다.

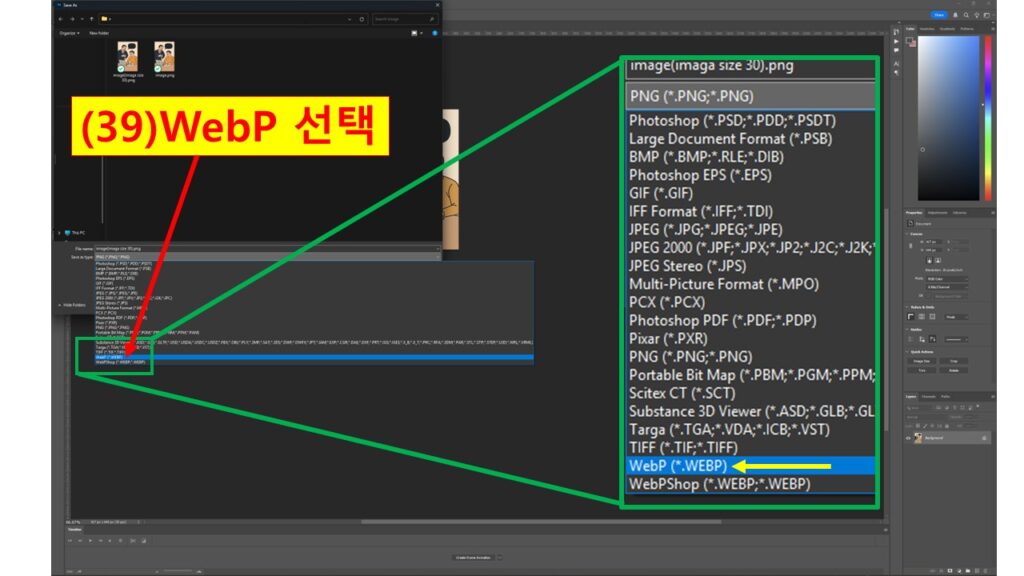
이후 저장 창이 나타나면 WebP 라는 항목을 선택합니다.

이후 아래와 같이 Save 버튼을 클릭합니다.

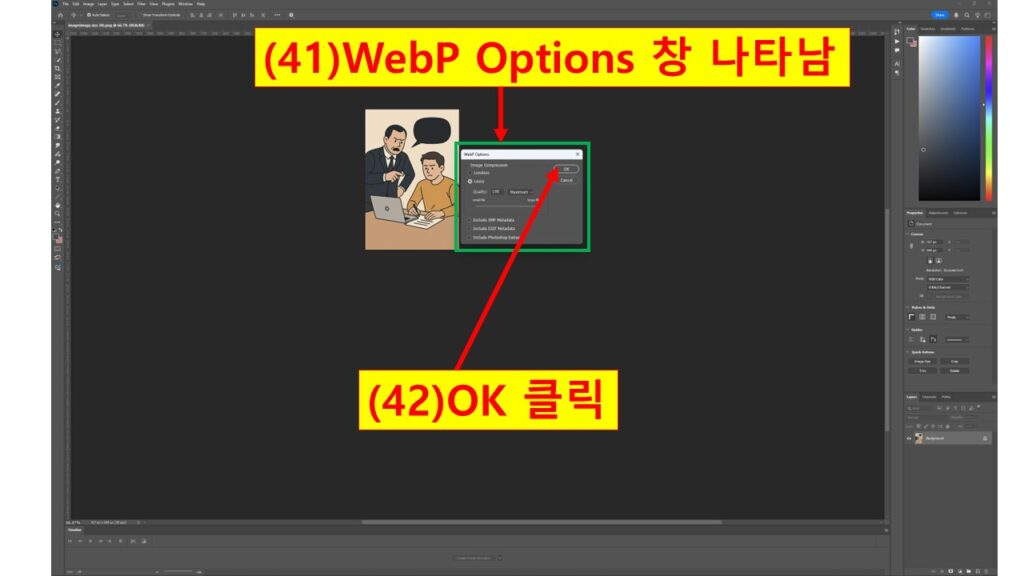
그러면 WebP OPtion 창이 나타나는데, 여기서 설정을 조작하지 않고 OK 버튼을 클릭합니다.

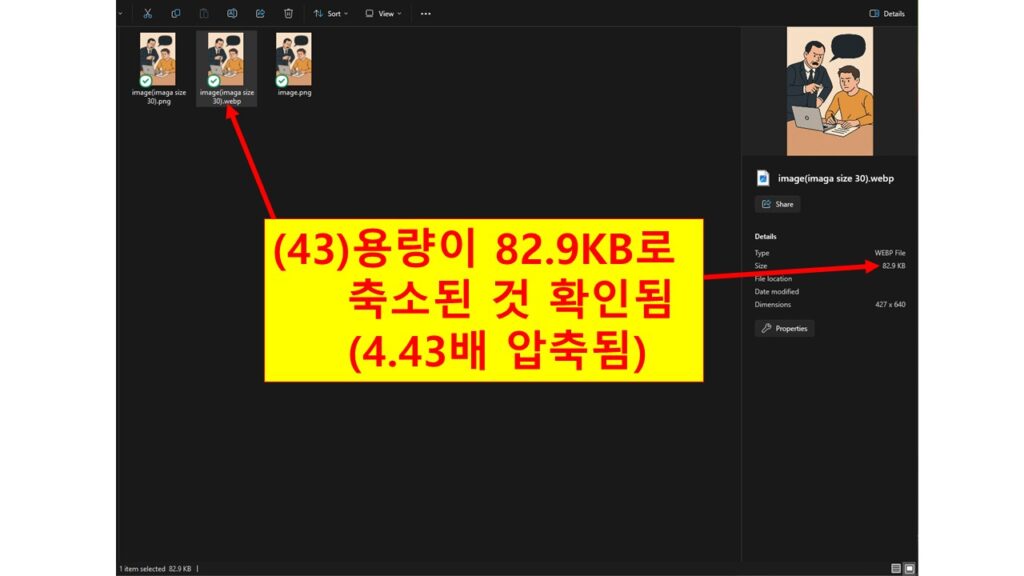
포토샵에서 기본으로 제공되는 기본 WebP 저장 후 파일 크기가 82.9KB로 축소된 결과를 확인합니다. Image Size를 줄였던 파일에서도 4.43배가 추가로 압축된 것이 확인됩니다.

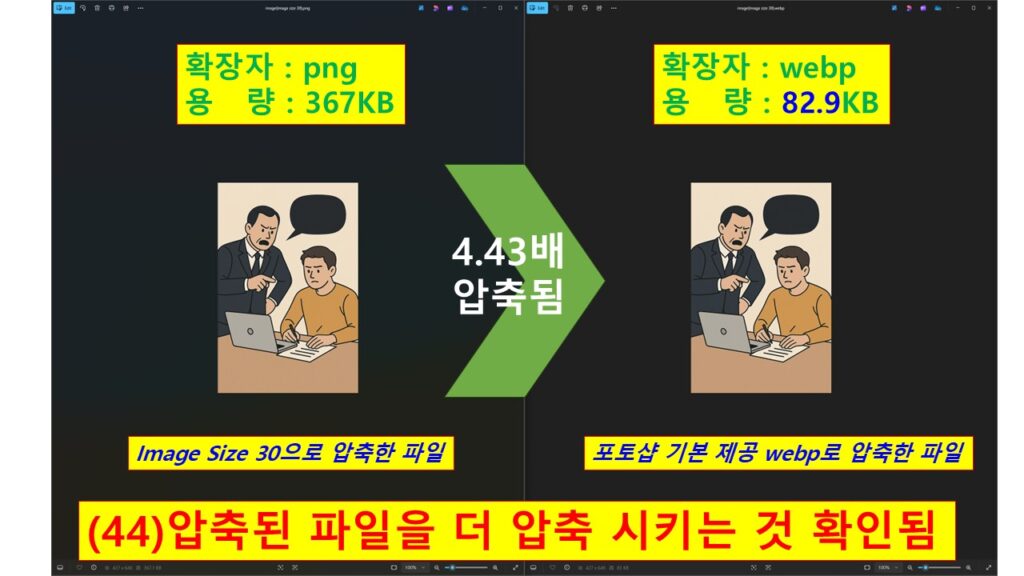
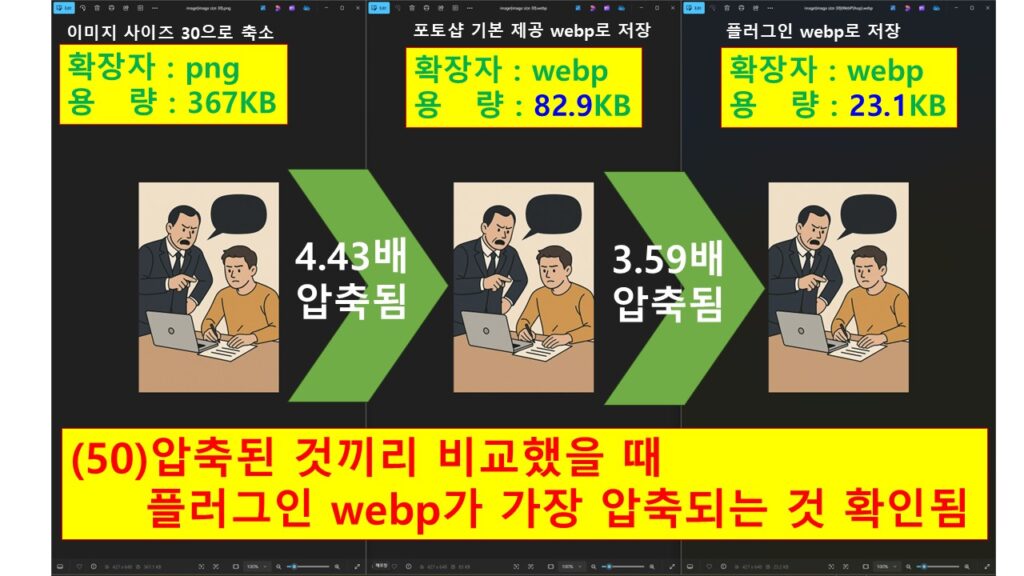
포토샵에서 기본적으로 제공되는 webp로 저장할 경우에 축소된 PNG 파일과 WebP 파일을 비교하여 압축률 차이를 시각적 아래와 같이 정리해 보았습니다.

지금부터는 본격적으로 포토샵 기본 WebP가 아닌 WebPShop 플러그인 포맷을 선택하는 방법을 진행해 보겠습니다.
포토샵에서 기본으로 제공되는 webp 확장자로 저장한 이미지를 불러옵니다.
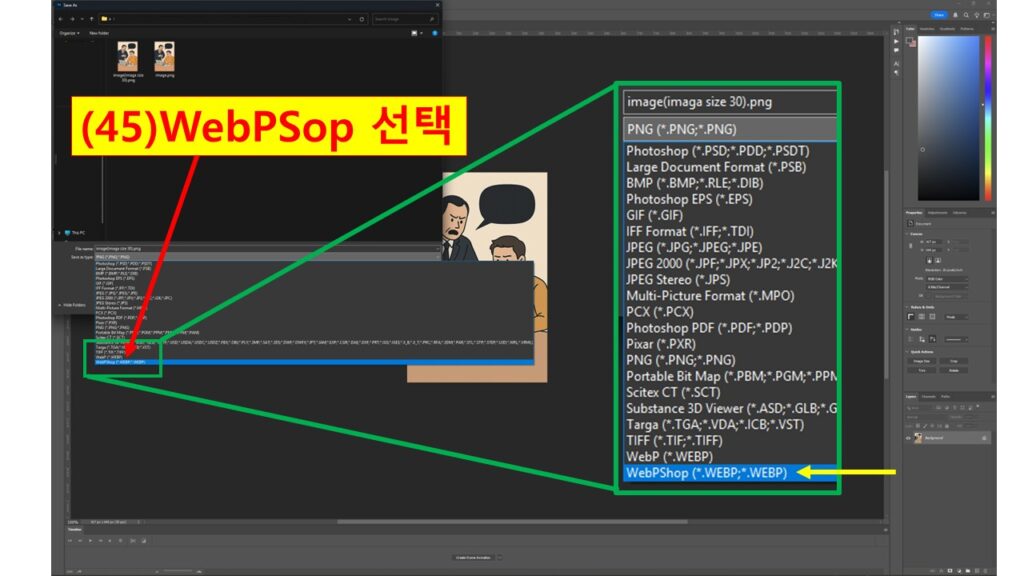
포토샵 상단의 메뉴에서 [File] – [Save As]를 클릭하면 아래와 같이 저장 창이 나타나는데 이곳에서 가장 아래에 위치한 WebPShop을 선택합니다.
이 항목은 종전에 파일을 붙여넣기 하여 포토샵이 플러그인은 인식하였기 때문에 나타나는 저장 방식입니다.

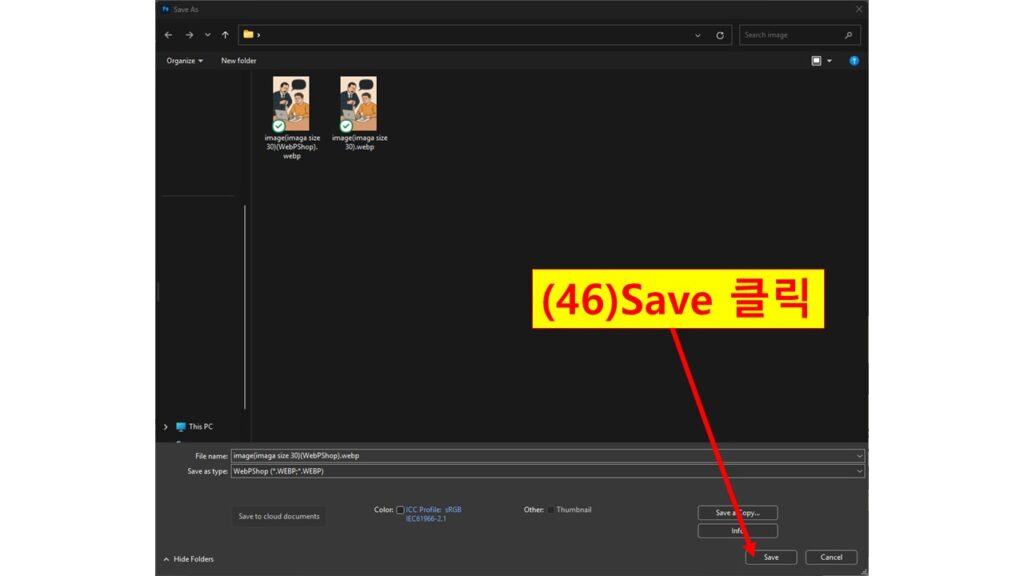
선택을 완료하였으면 Save 버튼을 클릭합니다.

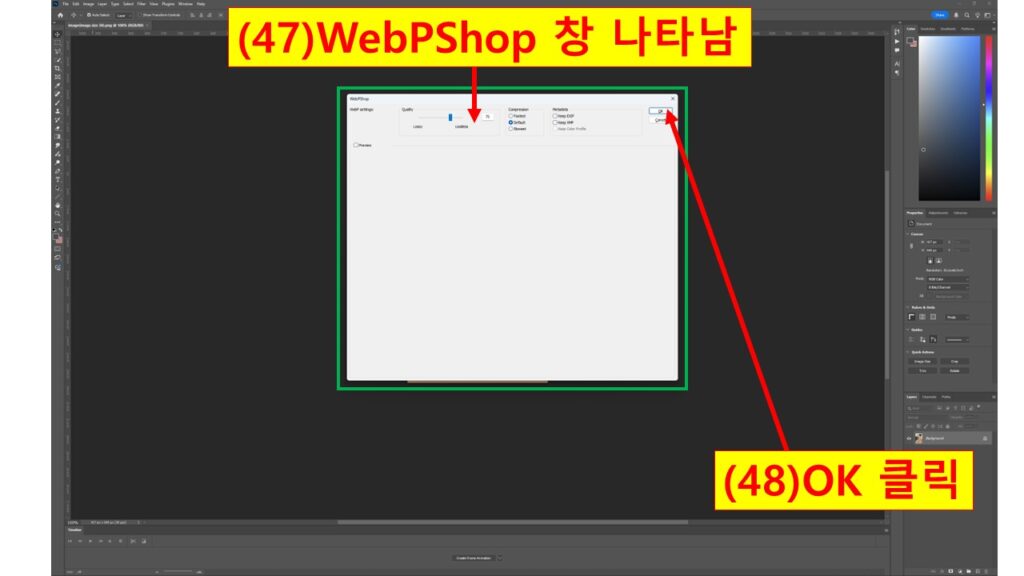
이후 WebPShop 창이 나타나는데 여기에서도 아무런 설정을 조작하지 않고 OK 버튼을 클릭합니다.

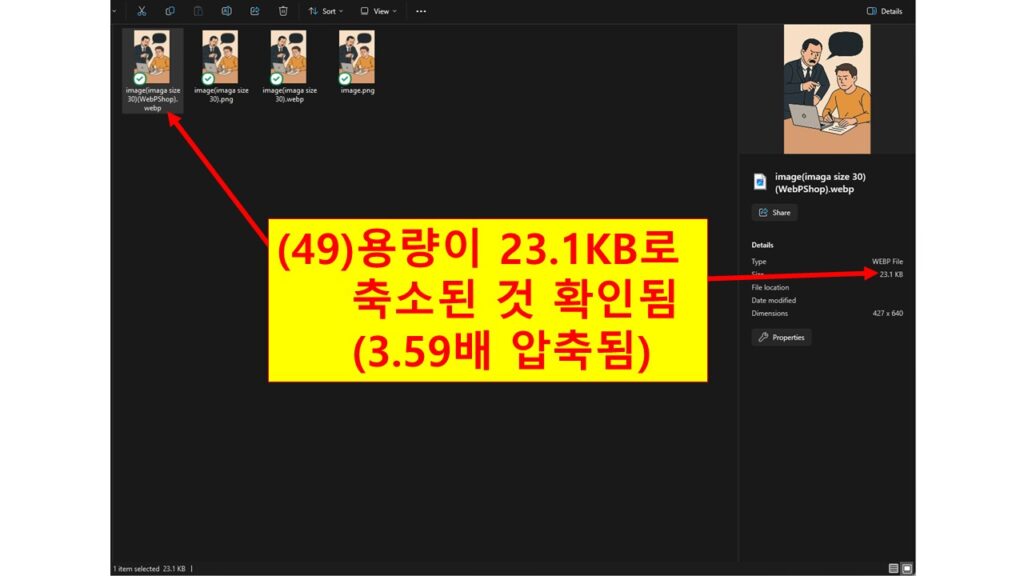
파일을 확인 해보면 WebPShop으로 저장한 결과, 파일 용량이 23.1KB까지 줄어든 것을 확인합니다. Image Size를 축소한 파일에서 무려 15.89배가 축소된 것이 확인됩니다.
실로 엄청난 압축이라고 할 수 있습니다.

PNG, 기본 WebP, WebPShop 세 가지 방식의 압축 결과를 비교하는 장면을 아래와 같이 정리해 보았습니다.
Image Size 축소한 파일에서
- 포토샵 기본 제공 webp으로 저장하면 4.43배 축소
- 포토샵 기본 제공 webp파일을 WebPShop플러그인 확장자로 저장하면 추가적으로 3.59배 더 축소
- Image Size 축소한 파일에서 15.89배 축소 시킬 수 있게됨

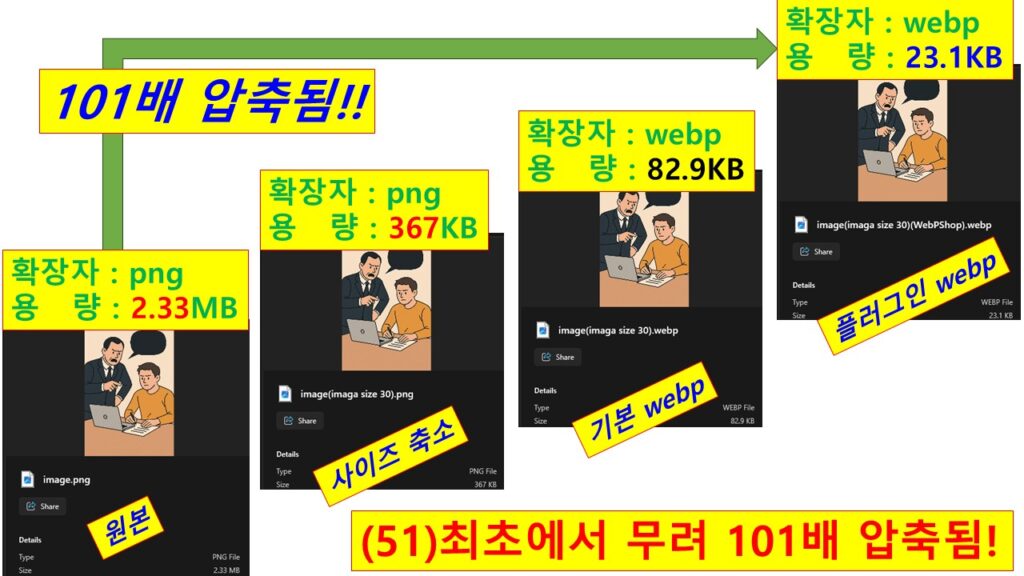
지금까지의 과정을 정리 해보면
원본 PNG 파일 대비 최대 101배까지 압축한 과정을 종합적으로 정리하고 마무리합니다.

압축 결과 요약
| 방식 | 확장자 | 용량 | 압축 비율 (기준: 원본) |
|---|---|---|---|
| 원본 | PNG | 2.33MB | 1배 (기준) |
| 사이즈 축소 | PNG | 367KB | 6.35배 압축 |
| 기본 WebP 저장 | WEBP | 82.9KB | 28배 압축 |
| WebPShop 저장 | WEBP | 23.1KB | 101배 압축 |
마치며
Photoshop의 기본 기능만으로도 WebP 저장을 통한 용량 절감이 가능하지만, WebPShop 플러그인을 활용하면 훨씬 더 높은 수준의 압축이 가능합니다.
원본 파일에서 무려 101배까지 압축된 것을 확인할 수 있었습니다.특히 블로그, 쇼핑몰, 포트폴리오 웹사이트 운영자에게는 이미지 최적화가 곧 사용자 경험과 직결되는 요소이므로 적극 활용해 보시기 바랍니다.
참고 링크
WebPShop 플러그인 GitHub: https://github.com/webmproject/WebPShop
WebP 소개 (Google): https://developers.google.com/speed/webp