처음 HTML을 작성해보시나요? 이 글은 Visual Studio Code(VS Code)를 처음 사용하는 분들을 위해 준비한 HTML 파일 작성 입문 가이드입니다. 단계별로 이미지와 함께 따라 할 수 있도록 구성되어 있어, 누구나 어렵지 않게 자신의 첫 HTML 파일을 만들 수 있습니다.
만약 비주얼 스튜디오 코드를 컴퓨터에 설치하지 않으셨다면 아래를 클릭하시면 다운로드 받으실 수 있습니다.
Microsoft Visual Studio Code Download(비쥬얼 스튜디오 코드 다운로드) 클릭하여 바로가기
이 글의 내용과 목적은 비주얼 스튜디오 코드를 처음 사용하시는 분들을 위하여 비주얼 스튜디오를 설치한 이후에 HTML 파일을 처음 만들어 보는 과정의 설명으로 구성하였습니다. 이 글의 내용은 이해하기 쉽고 누구나 따라할 수 있습니다. 그리고 향후 복잡한 내용의 코드를 작성하더라도 이 글의 내용과 같이 파일을 만들고, 코드를 입력하고 브라우저에서 확인하는 방법은 동일합니다. 그래서 이 글의 내용은 항상 사용되는 과정이기 때문에 꼭 숙지하셔야 하는 내용입니다.
Table of Contents
Toggle전체 과정 요약표
| 단계 | 제목 | 간략한 설명 |
|---|---|---|
| 1단계 | Visual Studio Code 실행 | VS Code를 처음 실행하여 시작 화면을 확인합니다. |
| 2단계 | File 클릭 후 New File 선택 | 상단 메뉴에서 새 파일을 만들기 위한 경로를 선택합니다. |
| 3단계 | 새 파일 팝업 상자 나타남 | 파일 형식을 지정하거나 파일 이름을 입력할 수 있는 창이 뜹니다. |
| 4단계 | index.html 입력 후 Enter | 새 HTML 파일 이름으로 index.html을 입력하고 Enter로 확정합니다. |
| 5단계 | 저장할 경로 선택 후 Create File | Windows 탐색기에서 저장 위치를 지정하고 파일을 생성합니다. |
| 6단계 | index.html 탭 생성됨 | 새로 생성된 파일이 VS Code 내에서 탭으로 열립니다. |
| 7단계 | 1번 줄 클릭하여 커서 위치 지정 | HTML 코드를 입력할 위치에 커서를 두기 위해 1번 줄을 클릭합니다. |
| 8단계 | `<` 입력 시 자동완성 제안 확인 | `<`를 입력하면 태그 자동완성 기능이 나타납니다. |
| 9단계 | !DOCTYPE 자동완성 확인 | 자동완성 목록에서 !DOCTYPE을 선택하거나 직접 입력합니다. |
| 10단계 | Enter 키로 줄 추가 | Enter 키를 눌러 다음 줄(2번 줄)을 생성합니다. |
| 11단계 | `<html></html>` 입력 | HTML 문서의 루트 요소인 <html> 태그를 입력합니다. |
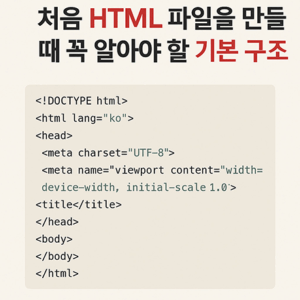
| 12단계 | HTML 기본 구조 전체 입력 | <head>, <body> 포함 전체 기본 구조를 작성합니다. |
| 13단계 | title과 body 태그에 내용 입력 | 제목과 본문에 표시될 내용을 입력합니다. |
| 14단계 | File > Save로 파일 저장 | 상단 메뉴를 통해 또는 단축키로 파일을 저장합니다. |
| 15단계 | 탐색기에서 index.html 실행 | 저장 경로로 이동해 파일을 더블 클릭하여 실행합니다. |
| 16단계 | 웹브라우저에 HTML 내용 표시 | 브라우저에서 title은 탭 제목에, body는 본문에 표시됩니다. |
위 표는 본 글에서 설명할 내용들을 한 눈에 볼 수 있게 정리한 것입니다. 상세한 사항은 이 글의 바로 아래 내용부터 이미지와 함께 설명이 포함됩니다. 이제 위 표를 따라 한 단계씩 실제로 실행해보며 HTML 문서를 완성해 보면 됩니다. 각 단계별로 자세한 이미지와 함께 설명이 이어지니 처음 사용해 보시는 분들이나 초보자분들도 걱정 없이 따라오실 수 있도록 최대한 쉽고 친절하게 구성되어 있습니다.
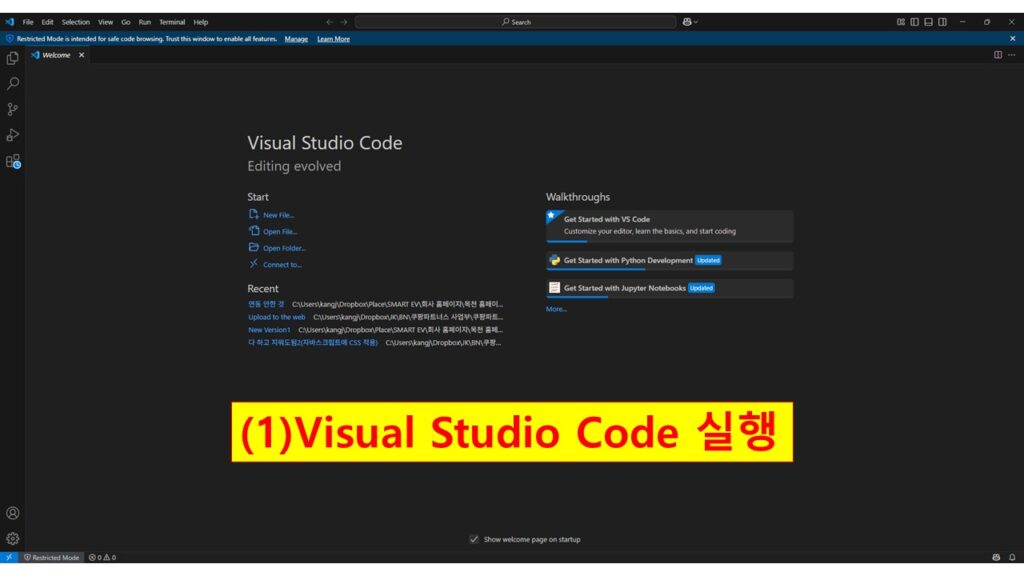
(1단계) Visual Studio Code 실행

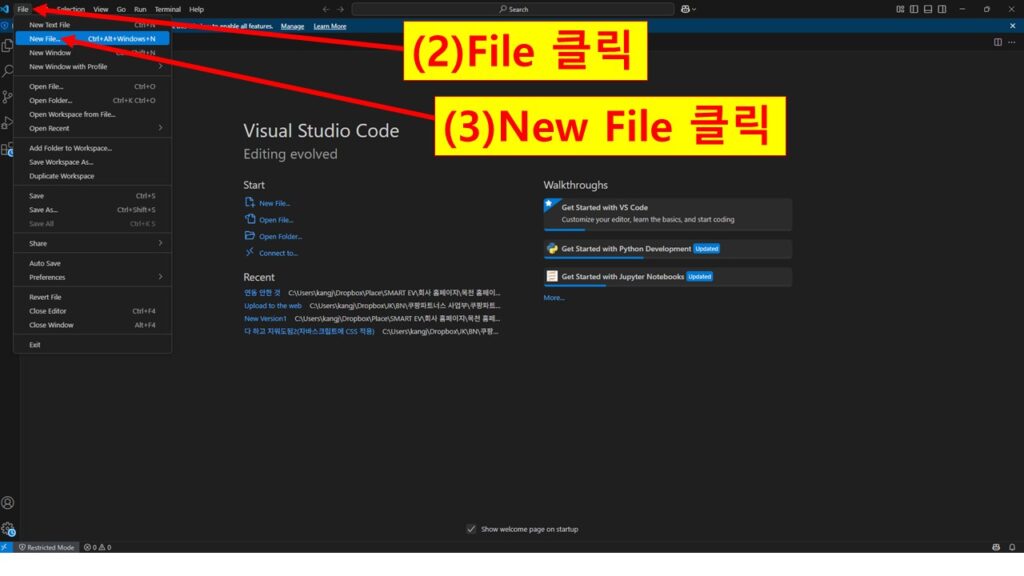
(2단계) File 클릭 후 New File 선택

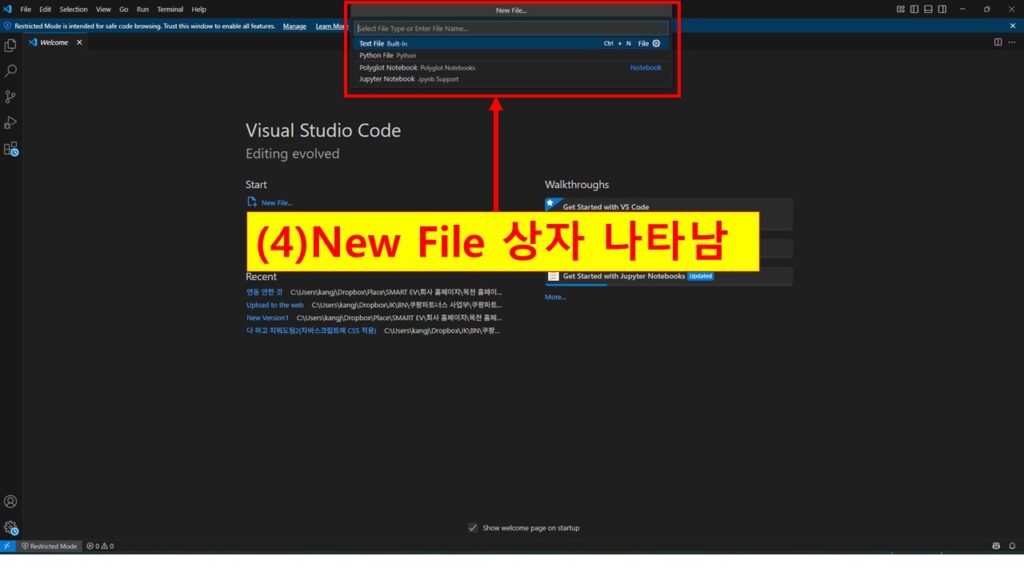
(3단계) 새 파일 팝업 상자 나타남

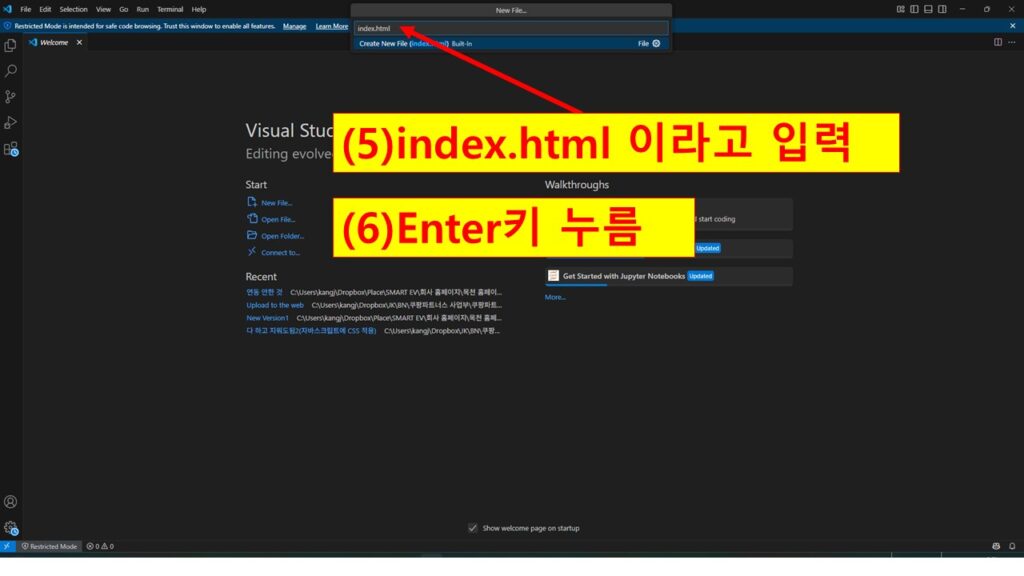
(4단계) index.html 입력 후 Enter

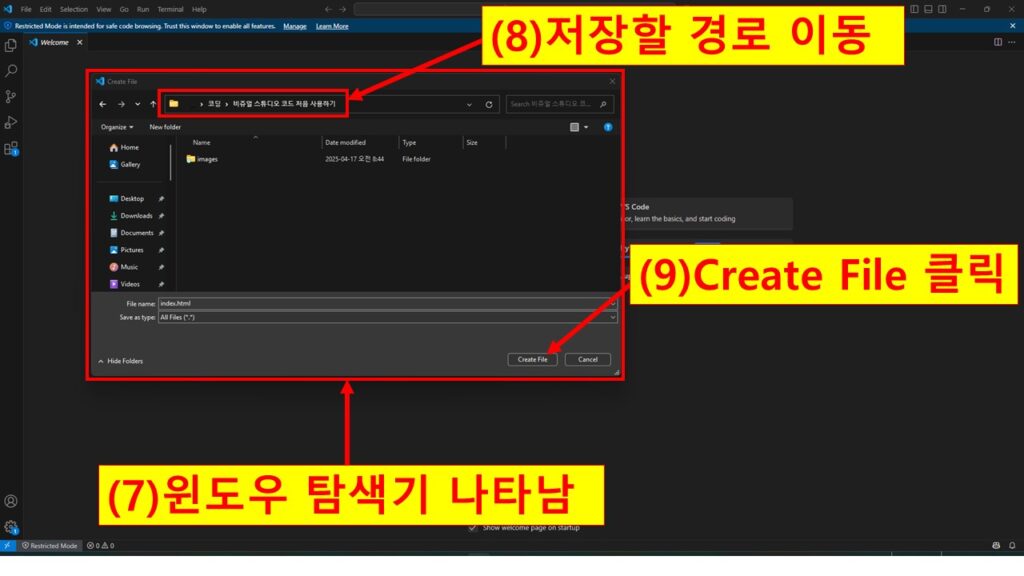
(5단계) 저장할 경로 선택 후 Create File

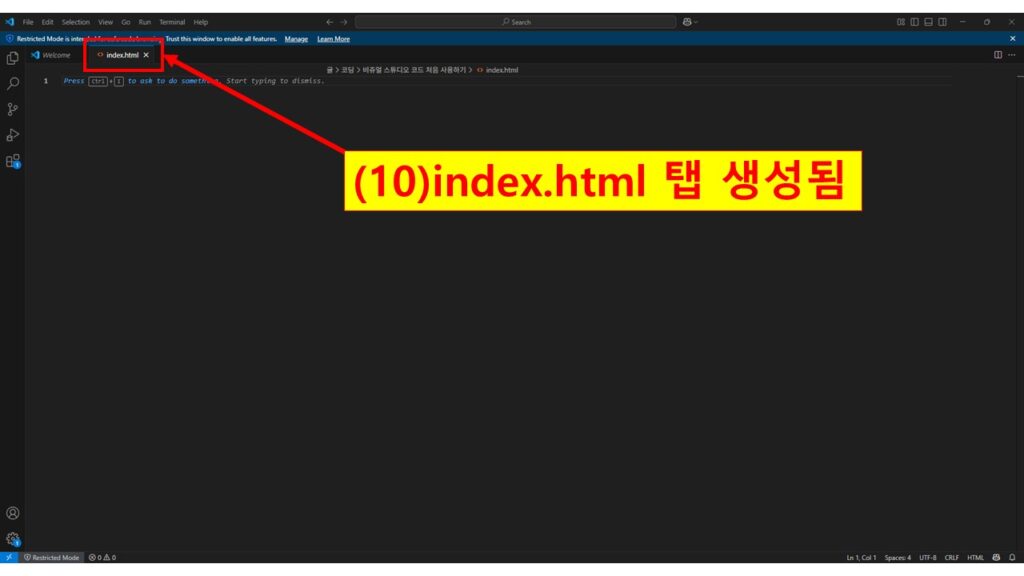
(6단계) index.html 탭 생성됨

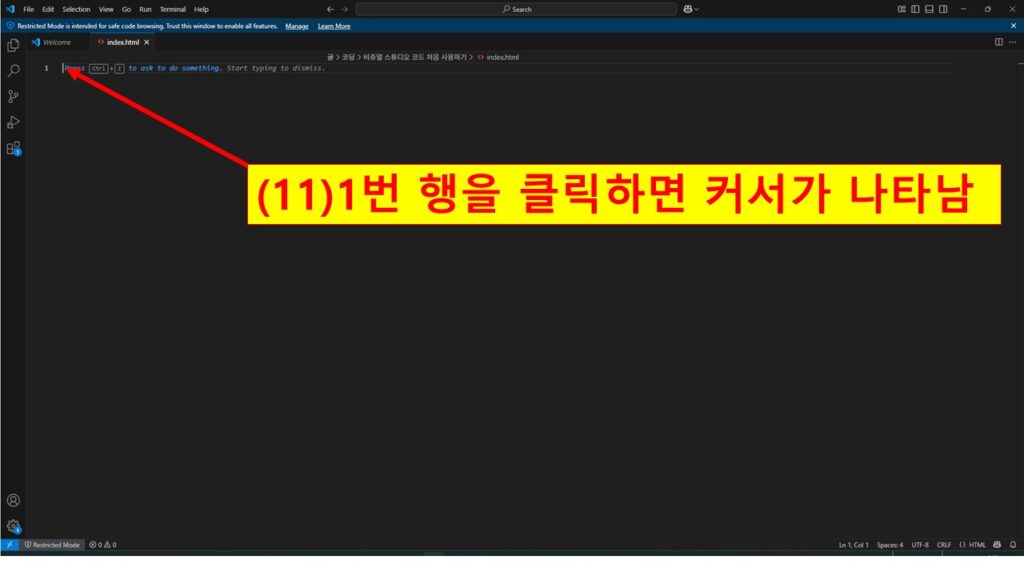
(7단계) 1번 줄 클릭하여 커서 위치 지정

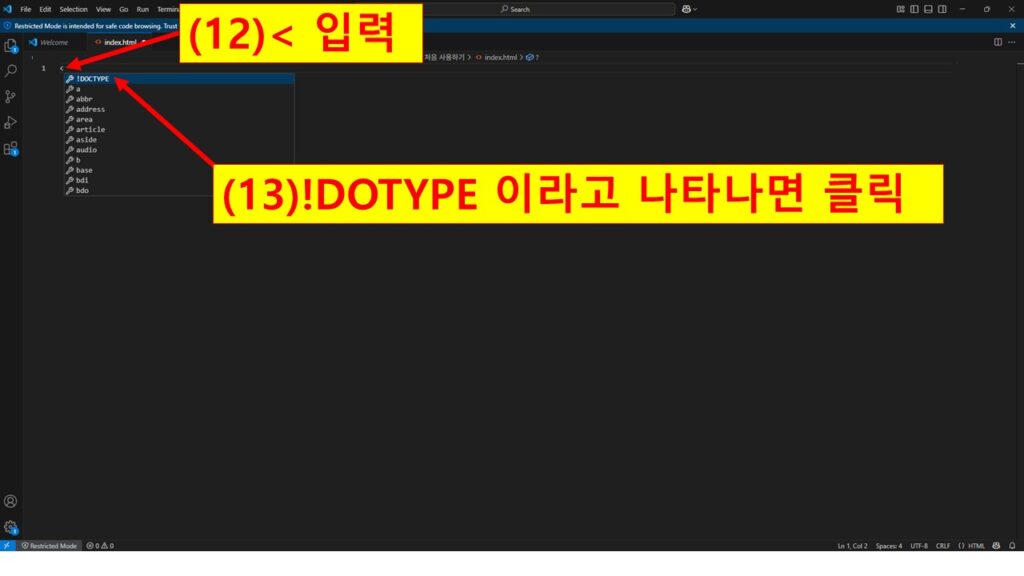
(8단계) '<' 입력 시 자동완성 제안 확인
그리고 HTML 파일을 만들기 위해서 정해진 규칙 중 하나라고 할 수도 있는 부분 중에서 파일의 제일 처음에 <!DOCTYPE> 이라고 입력하는 것입니다. Document Type Declaration의 줄임말로 이 명령어를 입력함으로써 '문서 유형 선언'을 하는 것입니다. 이 명령어가 파일 내에 포함되는 이 파일을 읽고 실행하는 웹호스팅이나 웹브라우저에서 이 문서를 표준모드라고 인식하고 렌더링 하는 것입니다.

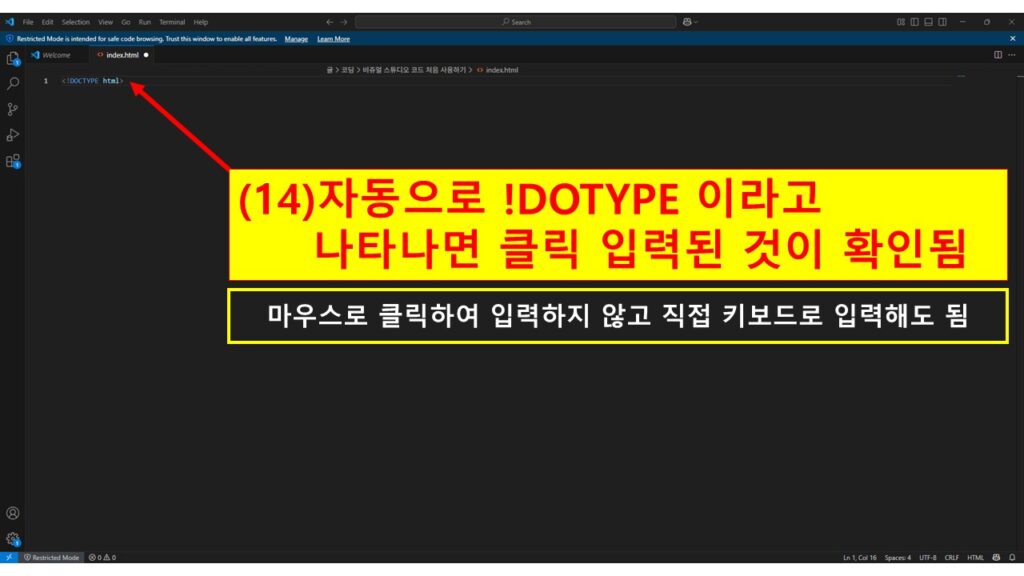
(9단계) !DOCTYPE 자동완성 확인

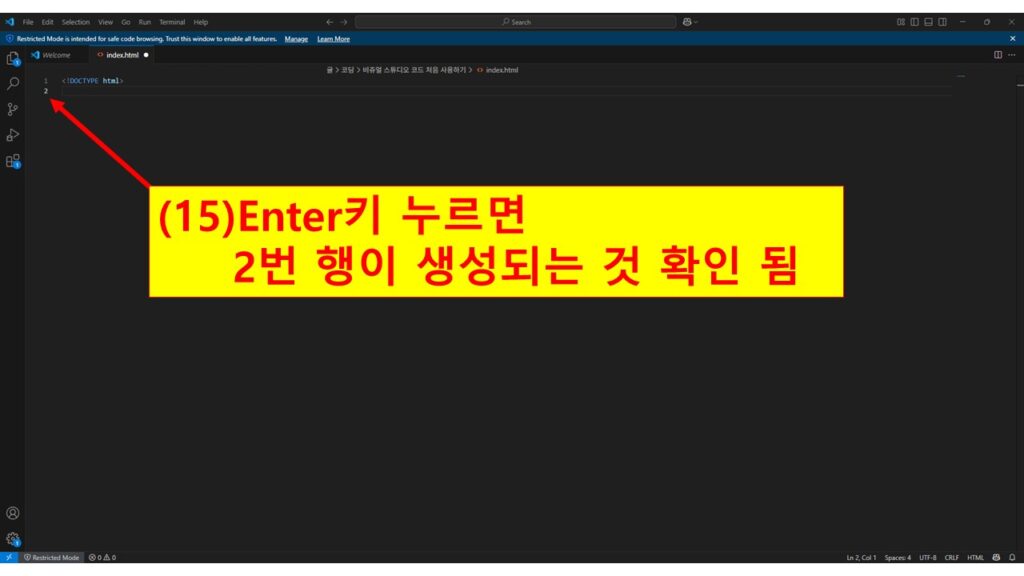
(10단계) Enter 키로 줄 추가

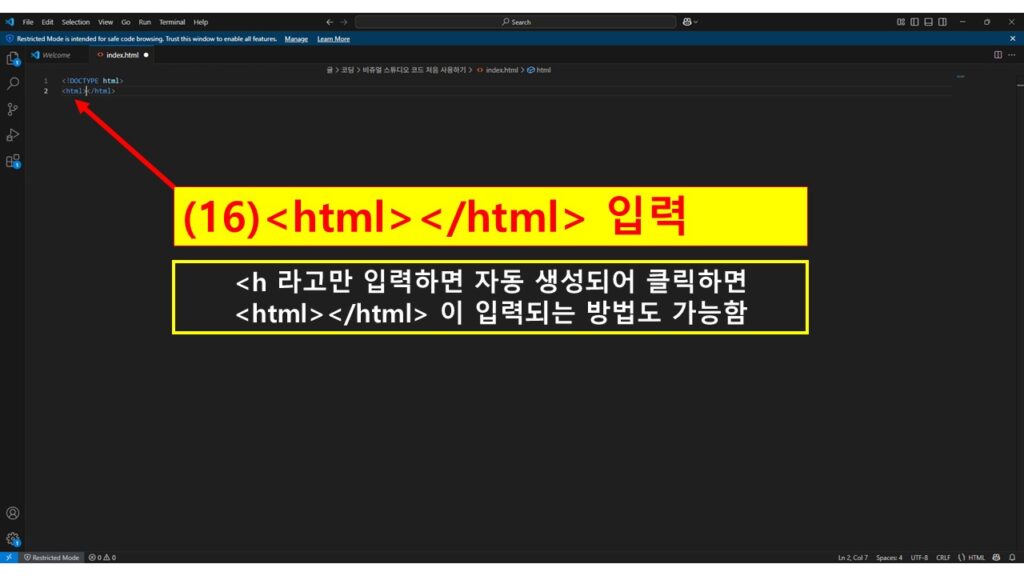
(11단계) '<html></html>' 입력
그리고 HTML 문서는 '태그' 라고 하는 것이 사용되며, 여기서 html 이라고 하는 것이 html 태그이자 명령어라고 생각하시면 됩니다. 그리고 모든 태그는 <, > 와 같은 꺽쇠로 감싸져 있습니다. 그래서 <html> 이라고 입력하면 됩니다. <html> 이라고 입력된 것은 html 태그가 시작되는 부분인 것을 의미합니다. 그리고 </html>과 같이 / 가 포함된 것은 html 태그의 마지막 부분이라는 것을 의미합니다.
이와 같이 <...> ... </...> 형식으로 구성되는 것이 HTML 문서에서 입력하는 구조입니다. 매우 핵심적인 사항이므로 꼭 숙지해야 합니다.

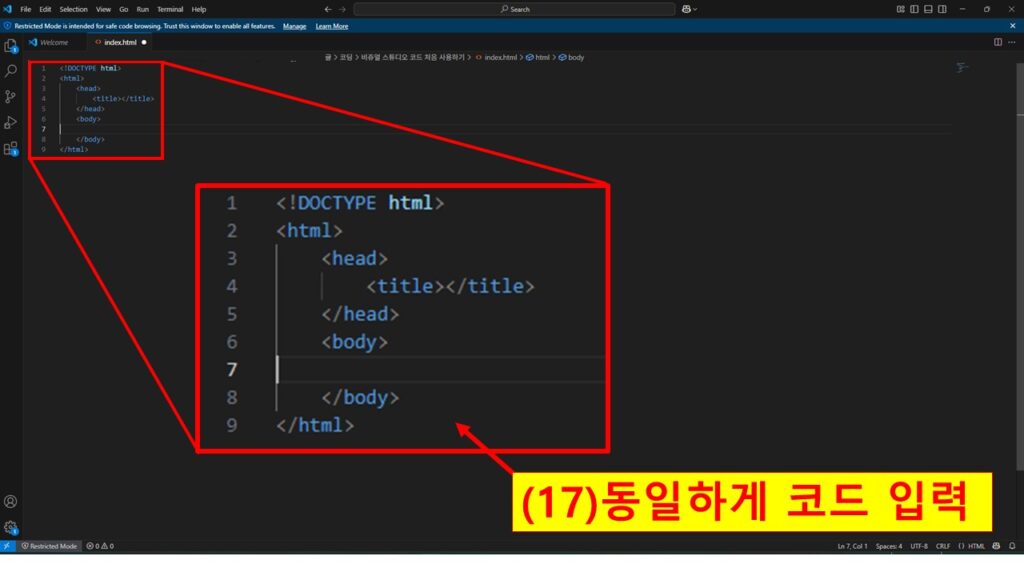
(12단계) HTML 기본 구조 전체 입력
*. 혹시 오타나 기타 어려움이 있으실 것을 대비하여 본 이미지 아래에 코드를 복사해서 사용하실 수 있게 그대로 타이핑 입력해 두었습니다.

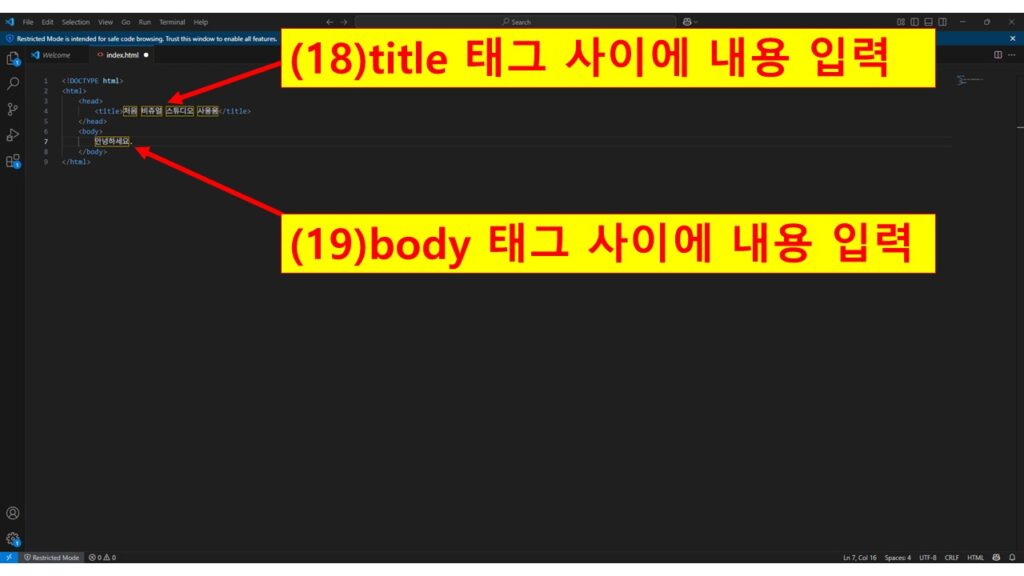
(13단계) title과 body 태그에 내용 입력
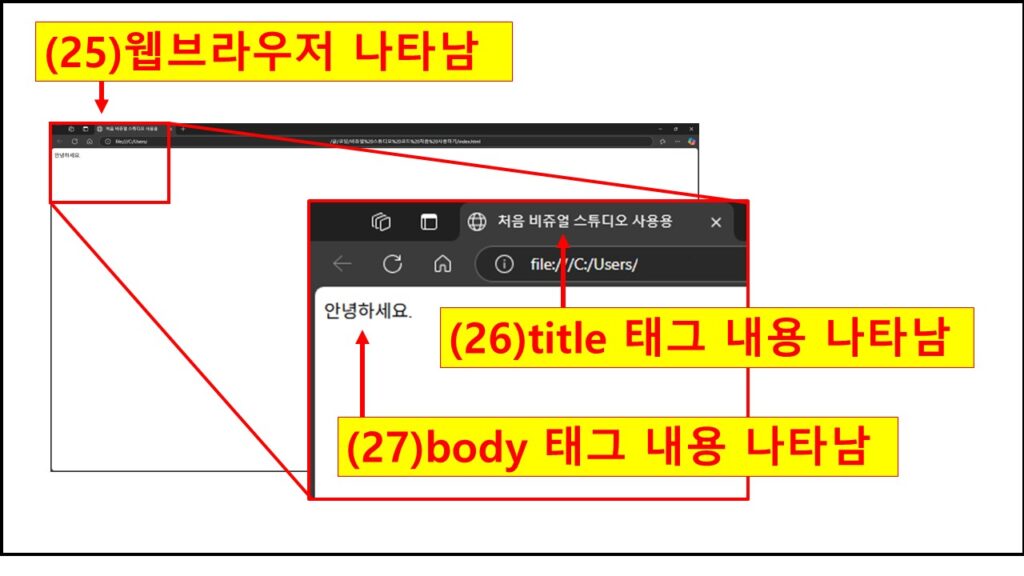
title은 해당 본 파일이 나타내는 페이지의 타이틀이며 웹브라우저의 탭에서 입력한 내용이 나타나는 것을 확인할 수 있습니다. 그리고 body는 본문의 내용을 나타내는 곳이며 브라우저의 본문을 확인하는 메인창에서 내용을 확인할 수 있습니다. *. 혹시 오타나 어려움이 있으실 것을 대비하여 본 이미지 아래에 코드를 복사하여 사용하실 수 있게 그대로 타이핑 입력해 두었습니다.

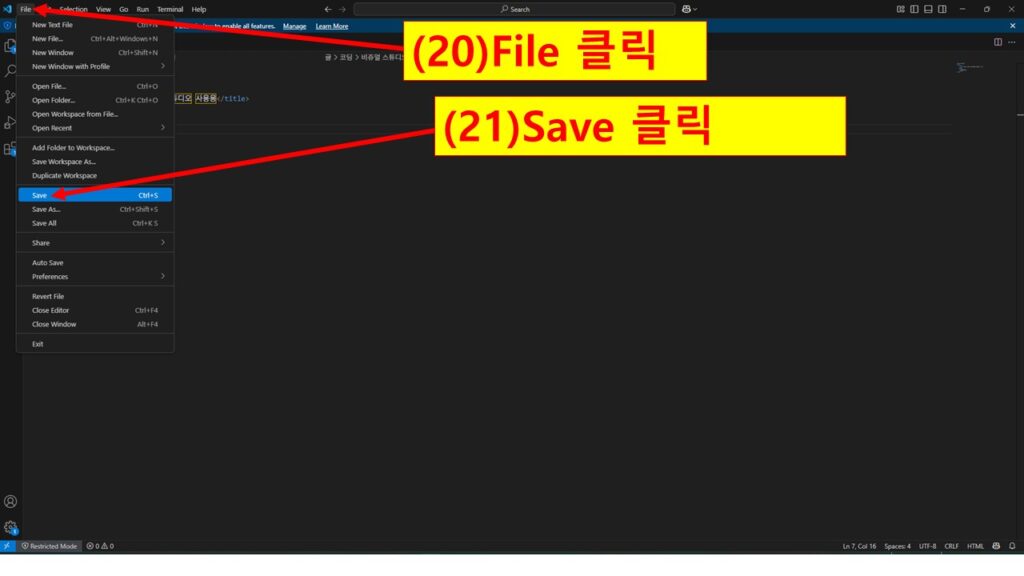
(14단계) File > Save로 파일 저장

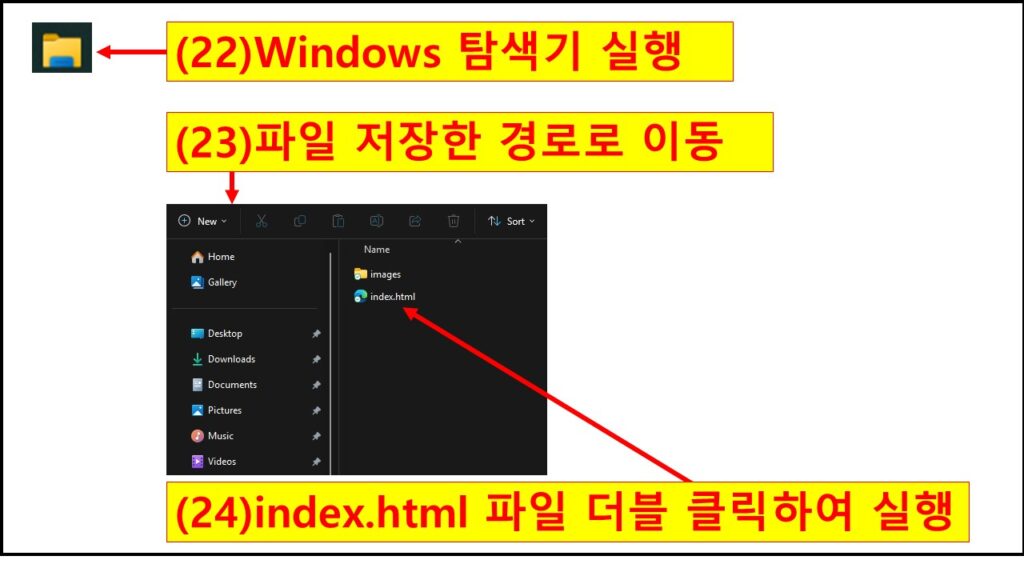
(15단계) 탐색기에서 index.html 실행
*. 윈도우 탐색기에서 실행하는 방법 외에 비주얼 스튜디오에서 웹브라우저를 실행하는 방법도 있습니다. 하지만 이번 글에서는 처음 하시는 분들의 이해를 돕기 위해서 Windows 탐색기로 실행하는 방법을 말씀 드리게 되었습니다.

(16단계) 웹브라우저에서 HTML 내용 표시
아주 간단한 코드를 입력하여 확인을 하였으나, 이와 같은 과정은 복잡한 코드를 입력하고 사용하는 과정도 동일합니다.

마무리하며
여기까지 따라오셨다면, 여러분은 이미 HTML 문서를 작성하고 웹브라우저에서 확인하는 데 성공하신 겁니다! 처음엔 조금 낯설고 복잡하게 느껴졌을 수 있지만, 이렇게 하나씩 단계를 밟아가다 보면 누구나 웹페이지를 만들 수 있습니다.
이번 글은 HTML의 아주 기초적인 구조와 Visual Studio Code 사용법을 소개하는 데 초점을 맞췄습니다. 앞으로도 이어지는 글에서 HTML, CSS, JavaScript를 추가하여 웹페이지를 만들고, 꾸미고, 동작하게 만들 수 있으실 수 있도록 해볼 예정입니다.
계속해서 웹 개발의 세계로 한 걸음씩 나아가 보세요!