웹 개발을 시작해 보기로 마음먹었을 때 무엇부터 시작해야 할지 막막할 것입니다. 매일 보는 웹페이지도 막상 시작하려고 검색을 해보면 HTML, CSS, Javascript, Node.js 와 같이 들어본 것 같기도 하고 잘 모르겠는 영어만 나와서 시작이 어려울 수 있습니다.
“왜 웹 개발을 시작해 보겠다고 생각하셨을까요?”
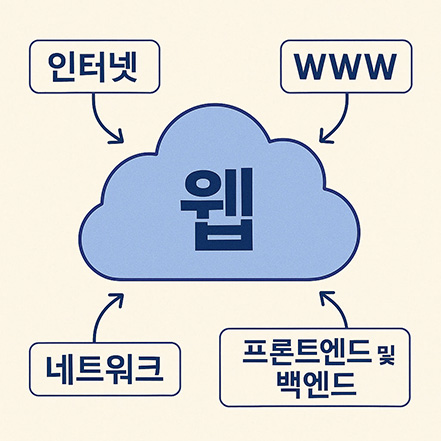
요즘과 같은 현대 사회에서는 컴퓨터나 스마트폰으로 웹사이트에 접속하여 정보를 검색하는 것이 거의 매일, 매 순간 일상화 되어 있습니다. 그렇기 때문에 그 구조나 생성이 궁금한 것은 당연한 현상이고 웹 개발을 시작해보겠다고 많은 사람들이 생각합니다. 그렇다면 우리가 흔히 말하고 사용하는 “웹” 이란 무엇일까요? 웹에 대한 기본적인 이해는 HTML, CSS, Javascript와 같은 프로그래밍 언어와 기술이 서로 어떻게 형성되고 연결되는지에 핵심적인 해답이 있을 것입니다.
하지만 그 전에 HTML, CSS, Javascript를 도입하기 이전에 웹이란 무엇인지 이해를 하고 가는 것이 더 빠른 길입니다. 이것은 웹페이지를 만들기 전에 꼭 필요한 첫 단계입니다.

Table of Contents
Toggle인터넷이 뭐죠?
웹을 이해하기 위해서는 먼저 인터넷(Internet)에 대해서 알아야 합니다. 인터넷은 Interconnected Network의 줄임말이며 전 세계 수많은 사람들이 서로 연결되어 정보를 주고 받을 수 있는 거대한 네트워크입니다. 우리가 웹사이트에 접속하여 정보를 보고 이메일을 주고 받는 것들 모두 인터넷이라는 거대한 네트워크 안에서 이루어집니다.
인터넷은 처음에 군사와 학문적 목적에 의해서 시작이 되었고, 최초에 인트라넷(Intranet)에서 부터 발전하게 되었습니다. 이후 빠르게 발전하여 전 세계로 확장이 되었고 지금 우리가 이러한 인프라를 기반으로 수 많은 웹사이트에 접속하고 서비스를 이용하고 있는 것입니다.
WWW 만든 사람은?
우리는 웹페이지에 주소를 입력할 때 항상 입력하는 알파벳이 있습니다.
WWW(World Wide Web)
WWW라고 하는 것은 인터넷 위에서 문서, 이밎, 영상 등의 정보를 하이퍼링크(Hyperlink)를 통해 연결하고 보여주는 시스템입니다. WWW는 1990년에 영국의 컴퓨터 과학자 팀 버너스리(Tim Berners-Lee)에 의해서 개발되었다고 알려져 있습니다. 팀 버너스리는 HTML(Hyper Text Markup Language)과 HTTP(Hyper Text Transfer Protocol)을 만들면서 우리가 지금 사용하고 있는 WWW의 초석을 다졌습니다.
HTML은 웹에서 화면을 표시하거나 관련 동작을 하게 하는 언어의 일종이며, HTTP는 HTML과 같은 언어가 동작하는 규칙이라고 이해하면 됩니다. 그리고 HTTP의 경우에는 클라이언트와 서버간에 정해진 규칙으로 텍스트 데이터를 전송하는 방식인데, 보안상 이유로 HTTPS로 진화되었고 HTTPS는 클라이언트와 서버간에 암호화된 데이터를 주고 받습니다. 그래서 간혹 어떤 사이트에 접속하였을 때 ‘신뢰할 수 없는 사이트’ 또는 ‘위험한 사이트’라고 나타나는 사이트는 HTTPS를 사용하지 않고 HTTP를 사용하는 사이트이기 때문에 보안상 취약하여 사용자가 웹페이지에 접속하여 주고 받는 통신 행위를 다른 사람이나 시스템이 모니터링 할 수 있다는 의미이기도 합니다.
아무튼, WWW를 만들어주신 팀 버너스리께 항상 감사하는 마음입니다.
네트워크(Network)에 대해서
네트워크란 두 개 이상의 장치(스마트폰, 컴퓨터 등)를 서로 연결하여 정보를 주고 받는 구조입니다.
대표적인 네트워크 구성 요소는 다음과 같습니다.
- 클라이언트(Client): 정보를 요청하는 쪽 (ex: 웹브라우저)
- 서버(Server): 정보를 제공하는 쪽 (ex: 웹사이트의 데이터가 저장된 컴퓨터)
- 라우터(Router): 데이터의 길을 안내하는 장치
- IP(Internet Protocol) 주소: 각 장치의 고유한 주소
- 도메인(Domain) 주소: 각 장치의 고유한 주소를 www.pangyimush.com처럼 사람이 알아보기 쉽게 쉬운 영어 알파벳 이름으로 주소를 변경한 것
위와 같은 요소들이 유기적으로 작동 및 연결되어 우리가 웹페이지를 접속하고 정보를 빠르게 받아 볼 수 있습니다.
프론트엔드(Front-end)와 백엔드(Back-end)
웹사이트나 웹애플리케이션의 영역은 프론트엔드와 백엔드로 나뉩니다. 앞서 언급을 드렸던 인터넷, WWW, 네트워크와 같은 단어들은 들어 보았어도 프론트엔드와 백엔드에 대해서 들어보지 못한 사람들이 대부분일 것입니다. 이 개념은 아래 내용을 통해서 간단하게 이해만 하면 됩니다.

프론트엔드를 한 마디로 설명하면 사용자가 실제로 보는 웹페이지의 화면입니다. 우리가 웹페이지를 방문했을 때 보게되는 글자, 이미지, 버튼 등의 모든 시각적인 요소가 프론트엔드입니다. 이렇게 모두 보여지는 프론트엔드의는 HTML(Hyper Text Markup Language)로 구성을 합니다. 그리고 CSS(Cascading Style Sheet)로 구성된 구조에서 색상, 크기, 간격 등의 디자인적인 거의 모든 요소를 적용하는 것입니다. 그리고 Javascript와 같은 프로그래밍 언어를 통해서 버튼을 누르면 팝업이 나타나거나, 클릭하면 글자의 색상이 변경되는 등의 움직이거나 특정 상황의 조건에서 반응을 하는 동적인 기능을 추가합니다.
이렇게 사용자가 실제로 눈으로 보고, 클릭하고 사용하는 화면(UI, User Interface)인 프론트엔드는 웹개발을 시작하는 사람에게 있어서 가장 첫 관문입니다. 웹디자인을 바탕으로 실제로 보여지고 작동하는 화면을 구현하고 다양한 디바이스(스마트폰, 테블릿, PC 등)의 화면에서 반응형 웹을 구현하는 것 또한 프론트엔드의 작업 영역 입니다.
이렇게 웹개발을 진행하는 개발자 중에서 프론트엔드를 집중해서 개발하는 프론트엔드 개발자는 웹페이지의 디자인, 동작, 반응성 등을 구현합니다. 처음에는 바로 만들어지기 때문에 비교적 쉽다고 생각할 수도 있는 영역입니다. 하지만 프론트엔드도 깊게 진입하고 들어가면 어려운 영역입니다. 하지만 직접 보면서 개발할 수 있는 부분이기 때문에 상당한 보람과 재미가 느껴지는 영역이라고 할 수 있습니다.

백엔드는 사용자에게 보여지지 않는 영역의 데이터 처리와 로직을 담당하는 부분입니다. 사용자가 입력한 데이터를 처리하거나 데이터베이스에서 저장된 정보를 꺼내오고, 이를 프론트엔드로 전단하는 역을을 합니다. 우리가 유튜브에서 화면을 아래로내려서 새로 고침을 하게 되면 유튜브 데이터베이스에 새로운 대쉬보드 화면을 요청하는 것이고 백앤드 영역에서 요청에 대한 작업을 완료하여 프론트엔드(유튜브 대시보드 화면)에 나타나게 되는 것입니다.
백엔드에서는 Node.js, Python, PHP 등의 프로그래밍 언어가 서버 관련된 언어로 사용되며 데이터 베이스 관련하여 MySQL 등이 사용됩니다. 그 밖에 더 많은 언어들이 사요되고 있습니다.
웹페이지를 제작하는 초반 입장에서는 웹페이지를 제작하면 구글애널리틱스와 같은 수단을 통하여 방문자 데이터를 수집할 수 있고, 향후 웹페이지를 좀 더 동적으로 구성하고자 해서 백엔드를 적용할 때에는 직접 처음부터 프로그래밍 언어를 통해서 서버를 구성하는 것은 너무 어려운 일일 것입니다. 그래서 Firebase와 같은 수단을 이용하여 비교적 쉽게 구성하고 각종 기능들을 구현할 수 있습니다.
백엔드는 사용자의 로그인 처리, 회원가입, 글쓰기 기능의 구현, 데이터베이스 설계 및 연동, 보안, 성능 최적화등 프론트엔드 영역에서 관할하지 않는 영역을 모두 관할하여 그 역할을 합니다.
사용자의 요청을 처리하고, 데이터베이스와 연동하여 결과를 반환하는 보이지 않는 서버 측입니다.
Python, Java, Node.js, PHP 등의 언어로 구현되며, 데이터 저장과 인증, 로직 처리를 담당합니다.
예: 사용자가 로그인하면, 백엔드는 아이디와 비밀번호를 확인하고, 결과를 프론트엔드에 전달합니다.
마무리하며
프론트엔드 vs 백엔드 비교
| 항목 | 프론트엔드 | 백엔드 |
|---|---|---|
| 사용자와의 위치 | 사용자 눈에 보이는 영역 (브라우저) | 사용자 눈에 보이지 않는 영역 (서버) |
| 주요 역할 | 화면 구성, 디자인, 인터랙션 구현 | 데이터 처리, 로직 구현, DB 관리 |
| 사용하는 기술 | HTML, CSS, JavaScript, React 등 | Node.js, Python, Java, DB, API 등 |
| 주요 관심사 | UX/UI, 반응형 웹, 성능 최적화 | 보안, 데이터 흐름, 서버 로직 |
프론트엔드와 백엔드는 웹 개발의 두 축이며, 각기 다른 역할과 기술을 바탕으로 웹사이트나 웹 애플리케이션을 완성해 나갑니다.
프론트엔드는 사용자의 눈에 보이고 직접 상호작용하는 영역이라면, 백엔드는 그 뒤에서 데이터를 처리하고 정보를 주고받는 핵심 시스템이라 할 수 있습니다.
웹 개발을 배우고자 한다면, 이 두 영역 중 어디부터 시작할지 선택하는 것이 첫걸음입니다. 시각적이고 결과가 바로 보이는 프론트엔드부터 시작해도 좋고, 로직과 데이터 중심의 백엔드에 흥미를 느껴 바로 진입해도 괜찮습니다. 하지만 시작하는 입장이라면 프론트엔드부터 시작하는 것을 강력히 추천드립니다. 물론, 결국에는 두 영역이 서로 맞물려 작동하므로, 전체 흐름을 이해하고 협업의 관점에서 바라보는 것이 중요하겠지만 먼저 시각적으로 웹페이지를 만들어 놓는 것이 선행되는 것이 웹개발에 흥미를 붙이고 만들어 놓은 페이지를 통하여 백엔드를 구성하는 것이 더 순리적이고 유용한 방법이 될 것이라고 생각합니다.
앞으로 HTML, CSS, JavaScript를 배우며 프론트엔드에 대한 실습을 진행하실 예정이라면, HTML의 기초부터 탄찬하게 학습을 이어가시길 바랍니다. 기초가 탄탄할수록 더 빠르게 성장할 수 있습니다. 즐거운 여정이시작되시기 바랍니다.