우리는 무엇을 표현할 때 이미지를 자주 사용합니다. 어쩌면 1장의 이미지는 수 십자의 글자 이상을 대변하기도 합니다. 그래서 이미지를 표현할 때에는 보다 디자인적으로 좋게 나타내고 싶을 때가 항상 존재할 것입니다. 그래서 이미지를 나타내거나 삽입할 때, 단순하게 이미지만 삽입하면 심심하게 보일 때가 있습니다. 이럴 때에는 포토샵을 활용하여 디자인적으로 이미지에 거울 효과(이미지가 반사되는 효과)를 적용하면 이미지가 훨씬 더 돋보이게 됩니다. 이와 같은 반사 효과는 이미지에 세련된 느낌을 더해주고, 제품 이미지나 상품 홍보 이미지에도 자주 사용됩니다.
이 글에서는 포토샵을 이용하여 거울 효과를 적용하는 방법을 자세하면서 쉽게 단계별로 상세하게 소개해 보겠습니다. 이미지와 설명만 보고도 금새 거울효과를 완성하실 수 있습니다. 그리고 숙지가 되신다면 1분만에 완성하시게 될 것입니다. 자, 그럼, 아래 6가지 단계를 참고해 주시기 바랍니다.

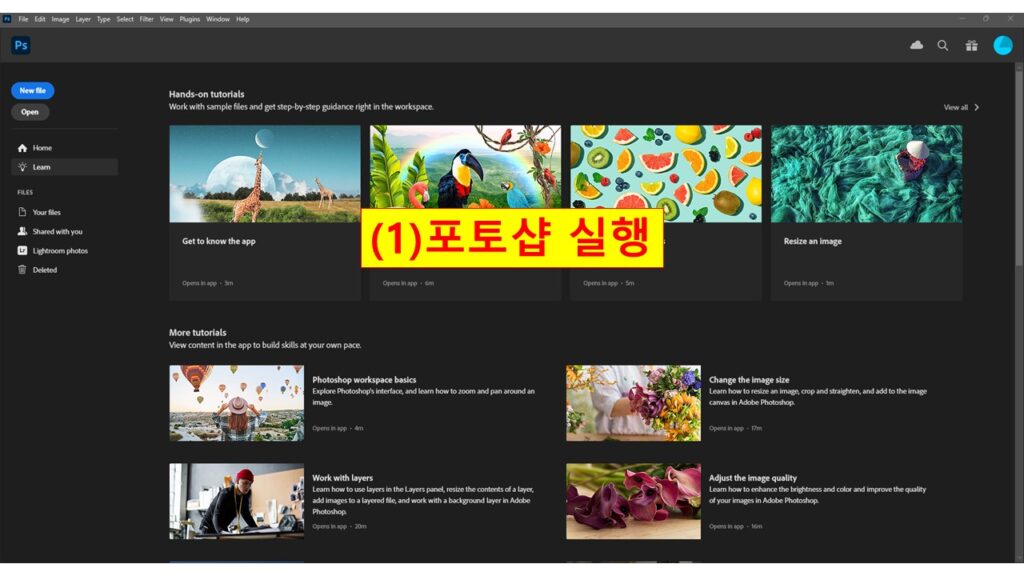
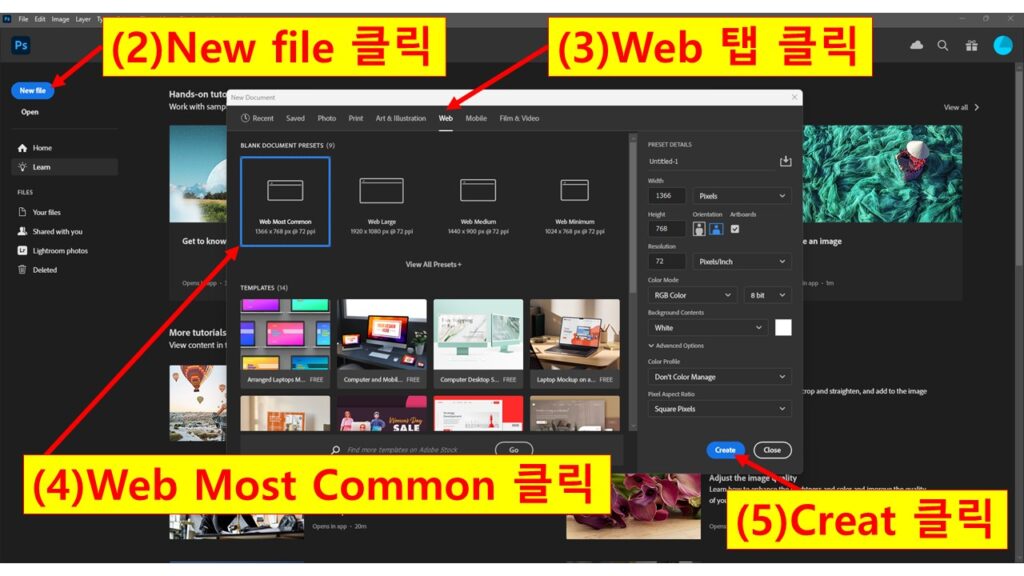
1단계 - 아트보드(Artboard) 선택하기

이후 (여기서는 임의로) Web 탭을 클릭하고 (여기서는 임의로)Web Most Common을 클릭합니다.
이후 우측 아래에 Creat를 클릭합니다.


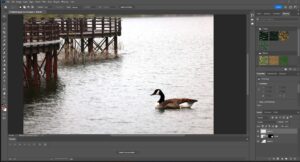
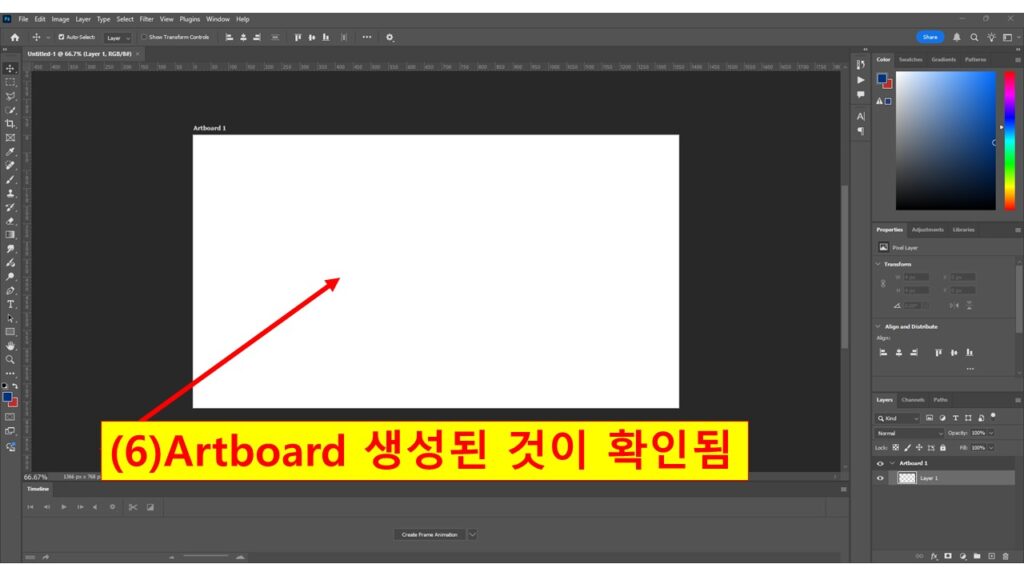
2단계 - 이미지 불러오기

이미지를 불러오면 아래와 같이 이미지가 아트보드(Artboard)에 위치되는 것을 확인할 수 있습니다.

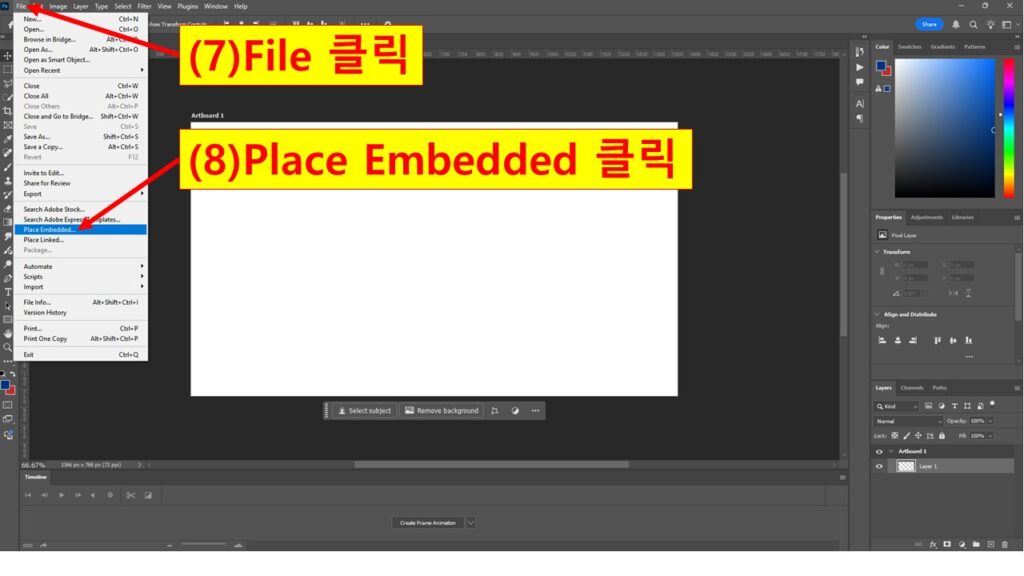
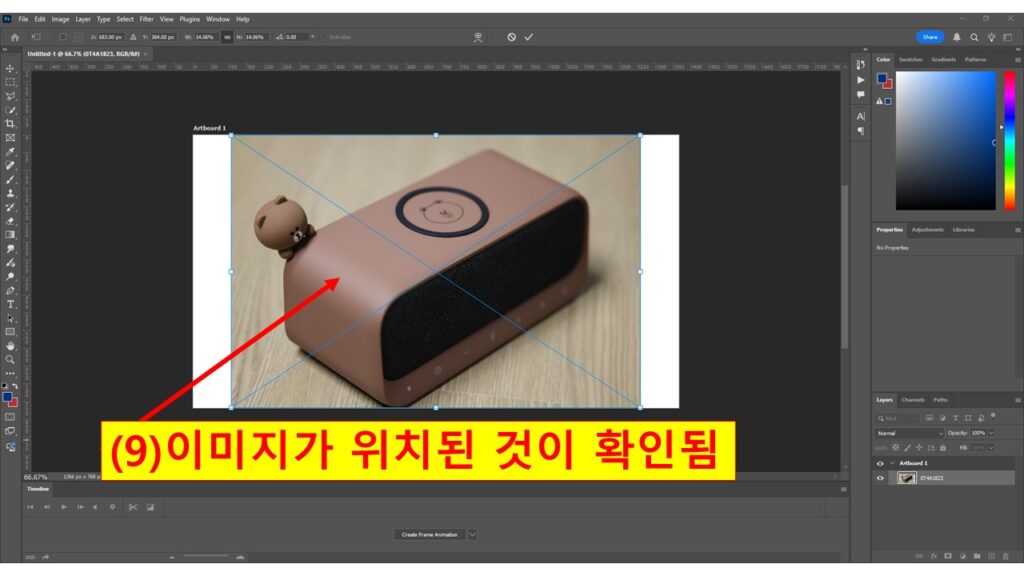
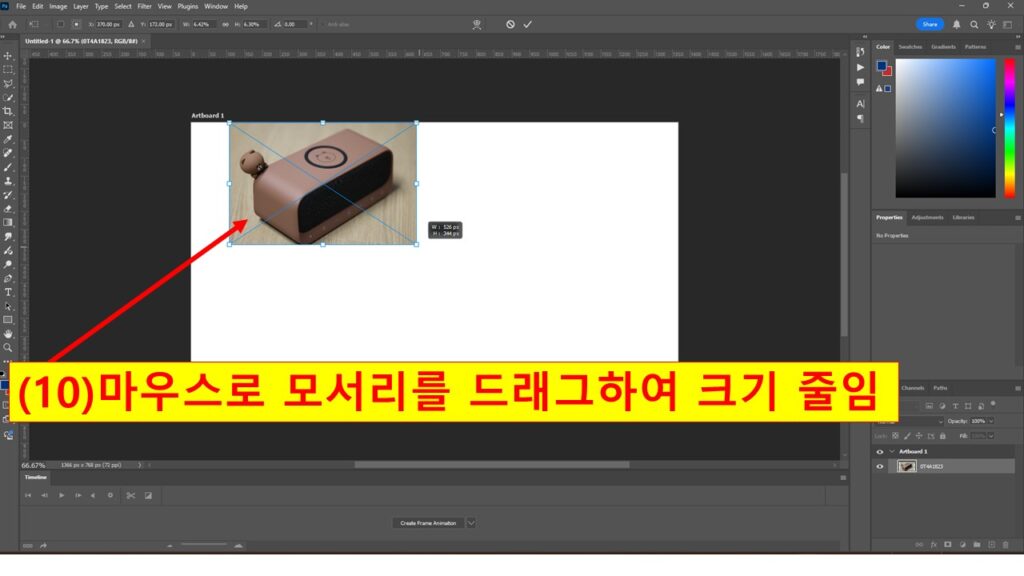
3단계 - 이미지 크기 조정하기
여기서 거울 효과를 이미지 아래쪽에 나타낼 것이기 때문에 아래쪽에 여백이 있게 아래와 같이 이미지 크기를 조정합니다.

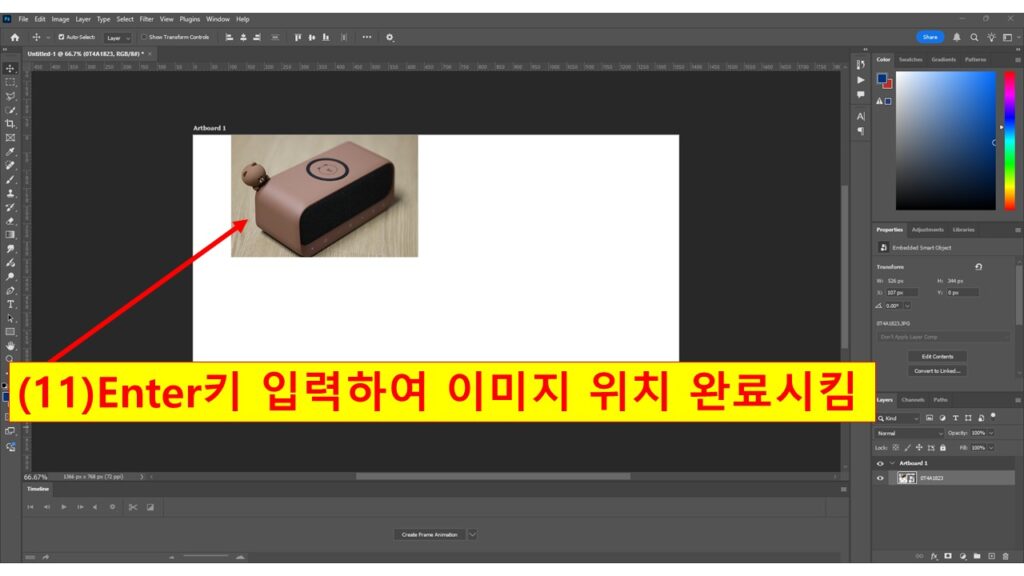
*. 마우스로 레이어를 클릭하여도 Enter 키를 입력하는 것과 동일하게 아트보드(Artboard)에 이미지가 장착됩니다.

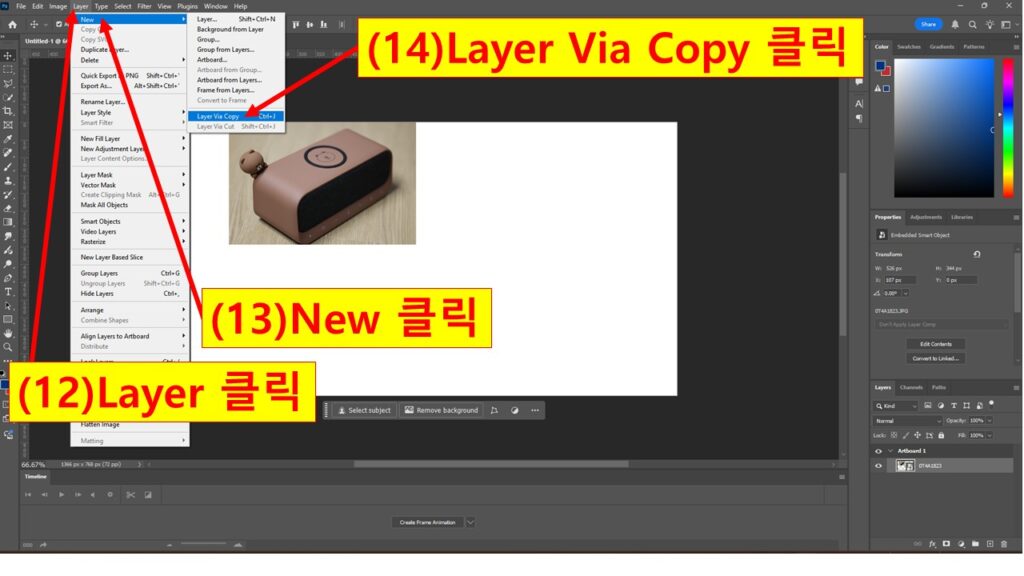
4단계 - 이미지 복사하기
그러기 위해서 상단의 메뉴에서 [New] - [Layer] - [Layer Via Copy] 를 클릭합니다.

그러기 위해서 좌측 툴바에서 Move 툴을 클릭하고 복사된 이미지를 마우스로 드래그하여 원본 이미지 아래로 이동시킵니다.

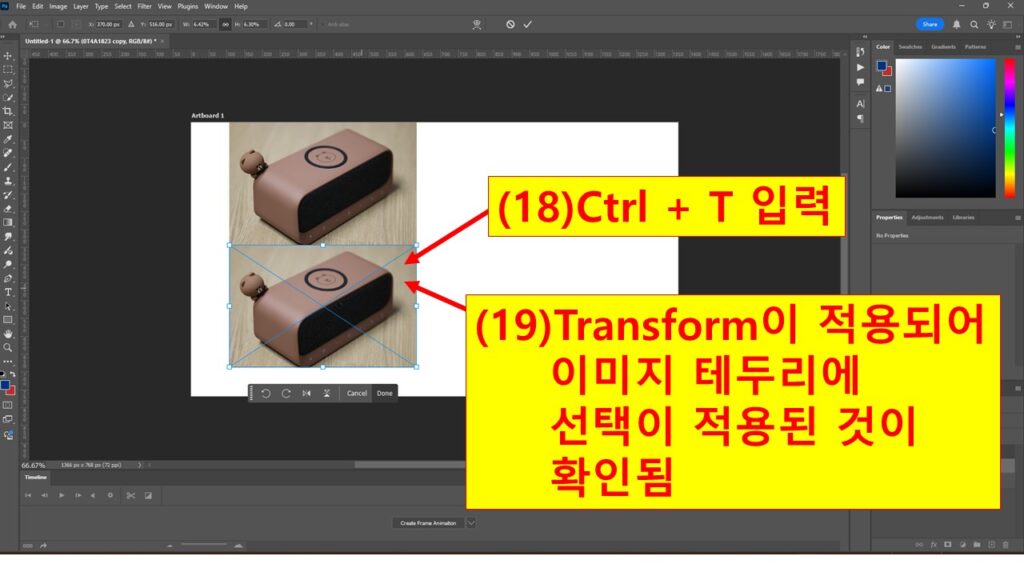
5단계 - 이미지 반전 시키기
아래와 같이 키보드에서 Ctrl + T 키를 입력합니다.
이것은 Transform 기능이 적용되는 것이고, 단축키를 누르면 아래와 같이 이미지에 선택되었다는 테두리가 형성되게 됩니다.

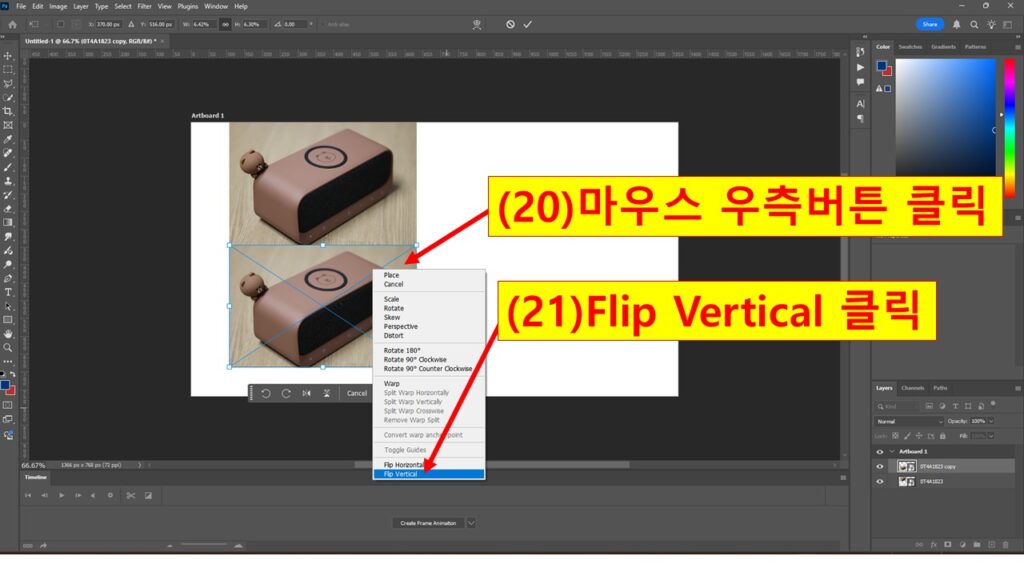
이후 나타나는 메뉴에서 가장 아래에 위치한 Flip Vertical을 클릭합니다. 이는 이미지를 상하 반전하여 방향을 조절하기 위해서 입니다.


6단계 - 흐리게 만들고 일정 부분을 지워서 완성하기
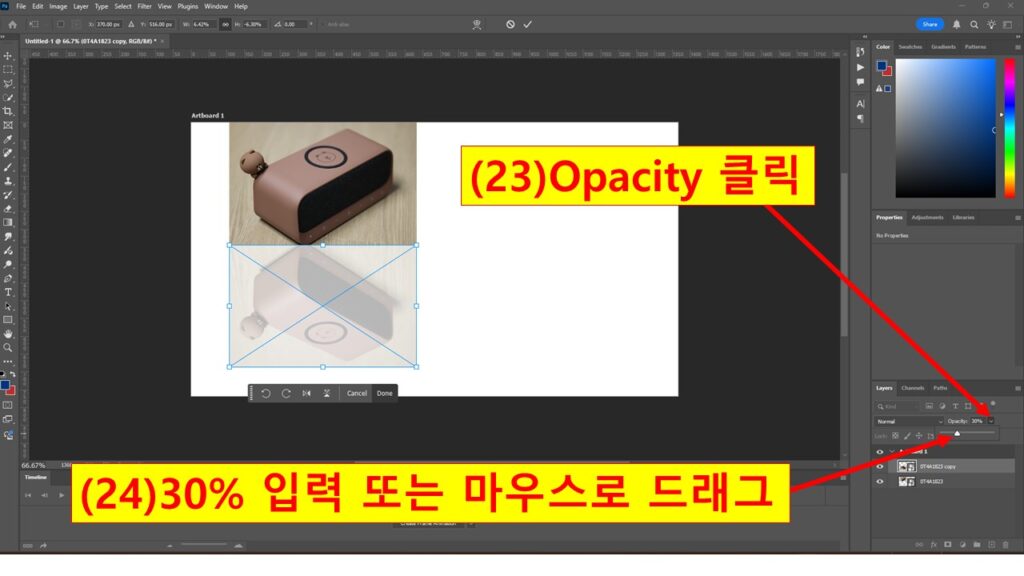
이후 직접 30%를 입력하는 방법도 있고 또는 마우스로 네비게이터를 이동하는 방법 중에 선택하여 진행하면 됩니다. 숫자가 작아질수록 이미지는 더 흐려집니다.
여기서는 임의로 30%로 지정하였습니다.

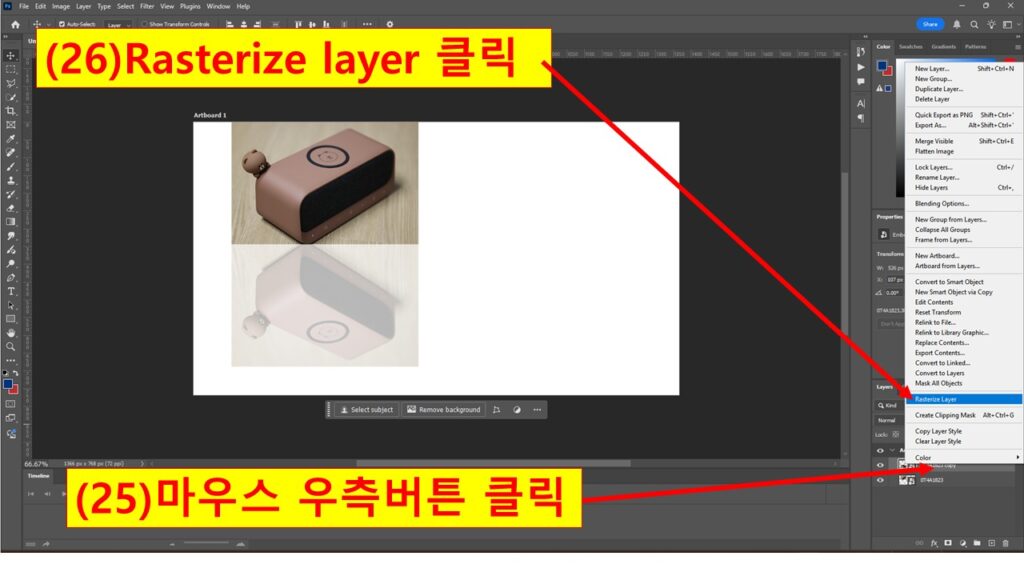
이미지를 삭제하기 전에는 아래와 같이 레이어 패널에서 해당 이미지 레이어에서 마우스 오른쪽 버튼을 누릅니다.
이후 나타나는 메뉴에서 Resterize layer를 클릭합니다.

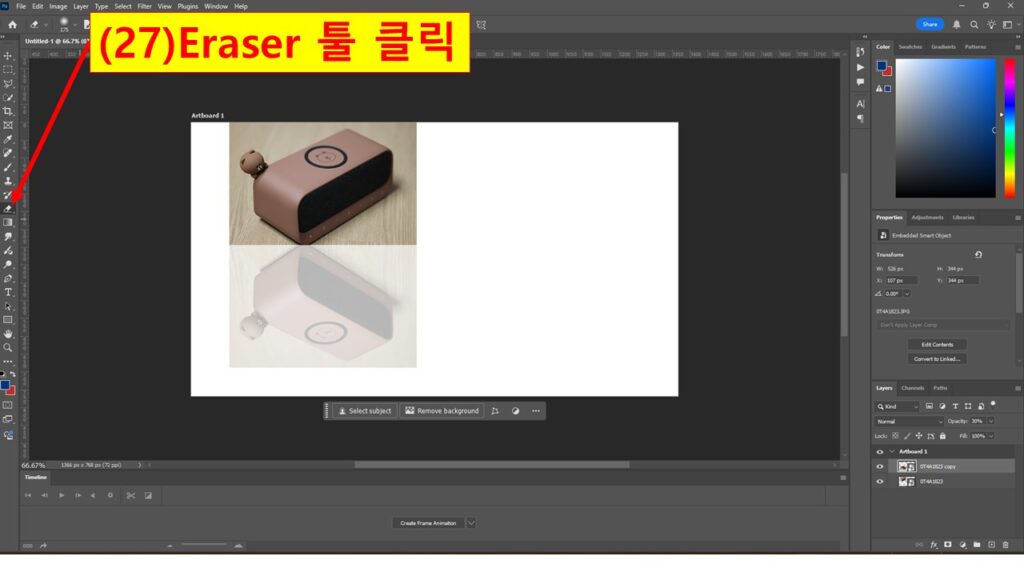
이것을 선택하는 이유는 지워주기 위해서 지우개가 필요하기 때문입니다.

그 크기는 작을 수도 있고, 클 수도 있는데 아래와 같이 적당한 크기로 조정을 해야 합니다.
키보드의 '[' 과 ']' 는 커서의 크기를 조절할 수 있는데,
[ 를 누르면 커서가 작아지고, ] 를 누르면 커서가 커집니다.
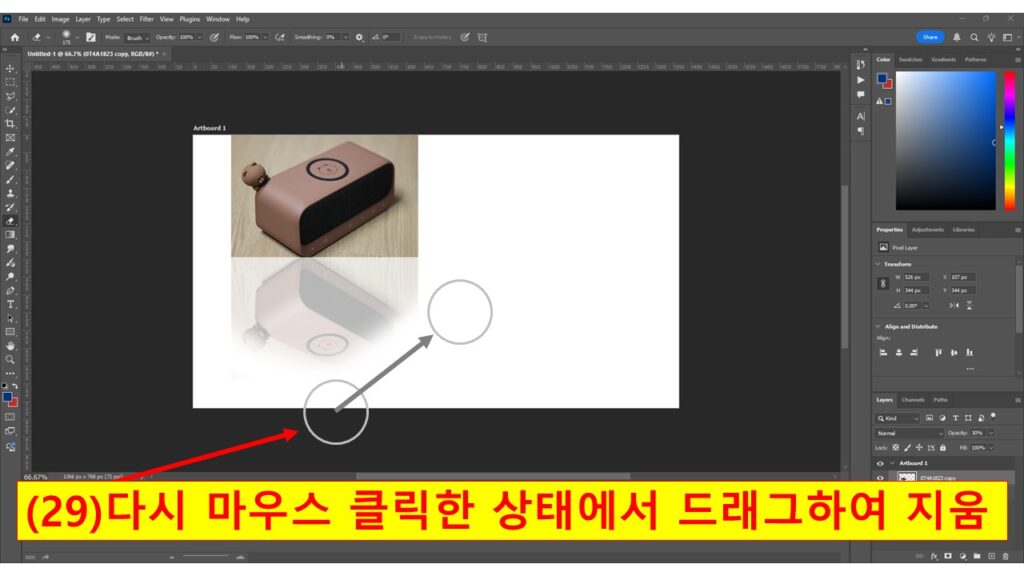
적당하게 커서 크기를 조절하였으면 마우스를 클릭한 상태에서 커서를 이미지에 접근하면, 커서에 접근된 이미지 부분이 삭제됩니다.

(현재는 아래 이미지만 레이어에 선택되어져 있기 때문에 커서가 위에 위치한 이미지에 접근하여도 위에 이미지는 전혀 영향을 받지 않습니다.)

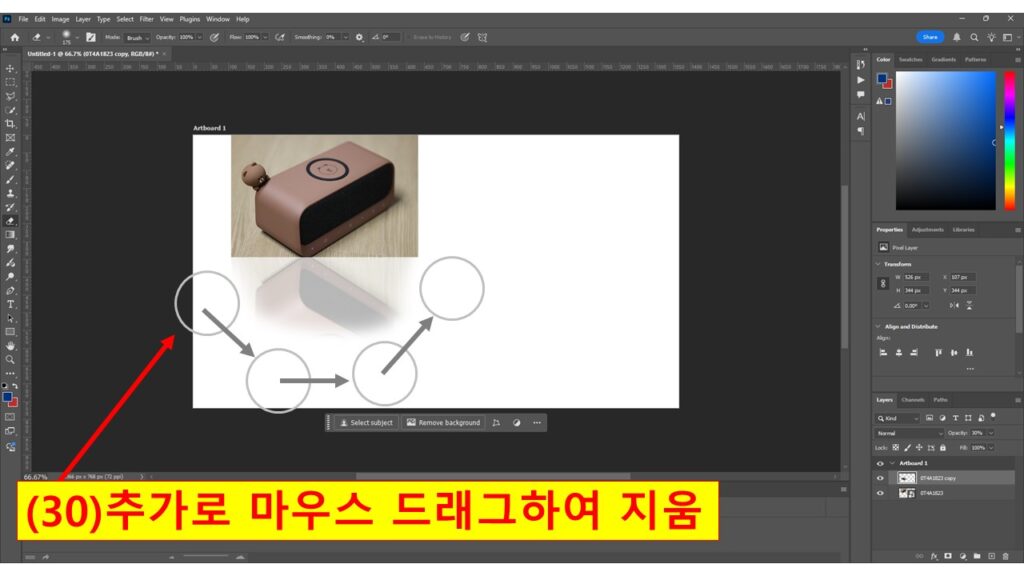
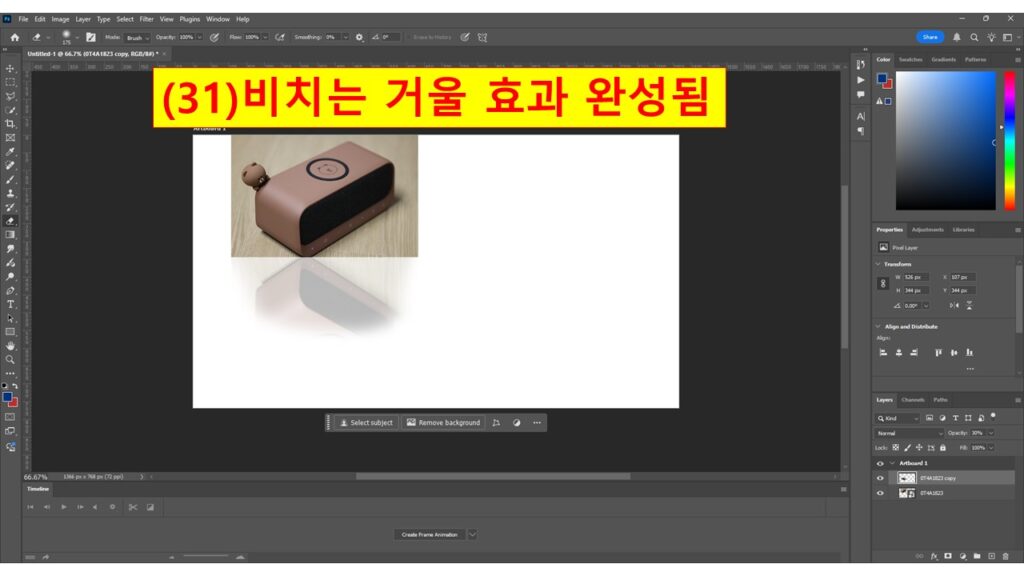
투명한 이미지가 비교적 자연스럽게 반사되었다고 생각될 때까지 지워나가면 됩니다.
(브러시에서 Hardness의 숫자 0으로 설정하는 것을 추천 드립니다. 숫자가 커질수록 지워지는 경계면의 구분이 명확해져서 어색한 디자인이 되기 때문입니다. - 지금 진행되고 있는 Hardness는 0 입니다.)


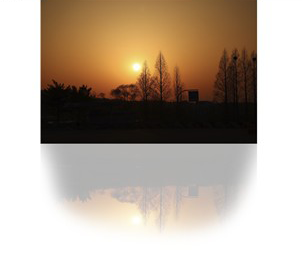
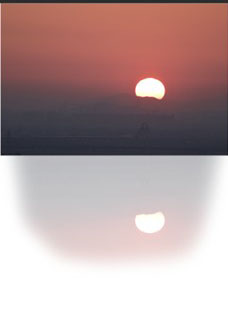
다른 이미지에도 적용하고 실습 해보기

붉은 노을 이미지에 거울효과를 적용한 이미지 예
지금까지 포토샵을 이용해서 이미지에 거울처럼 반사되는 효과인 “거울효과”를 만드는 방법은 단계별로 상세하게 알아 보았습니다. 처음에는 화면을 직접 보면서 따라하다 보니 다소 복잡해 보일 수도 있지만 몇 번만 연습을 해본다면 누구나 쉽게 기억하고 자연스럽게 완성할 수 있는 것이 거울효과일 것입니다. 그리고 이 거울효과는 단순한 시각적 장식 그 이상으로 제품 이미지, 인물 사진, 배경 및 그래픽 등 다양한 이미지에 적용하고 활용할 수 있으며, 반사가 되는 거울효과 만으로도 디자인의 완성도를 높일 수 있습니다.
앞으로도 포토샵을 통하여 다양한 연출 기법을 익히고 개성이 있는 디자인으로 연출해 보시기 바랍니다.